Enable Redirect All Payment Methods
This method allows you to provide all the payment methods enabled on your Airwallex account on your WooCommerce store checkout, including cards, Apple Pay, Google Pay, and other local payment methods.
This method allows you to provide all the payment methods enabled on your Airwallex account on your WooCommerce store checkout, including cards, Apple Pay, Google Pay, and other local payment methods. It also enables your customers to save a card number on file for future checkouts.
This is the most recommended method if you want to offer payment methods other than just cards and want to offer a speedy checkout for repeat customers.

Setup
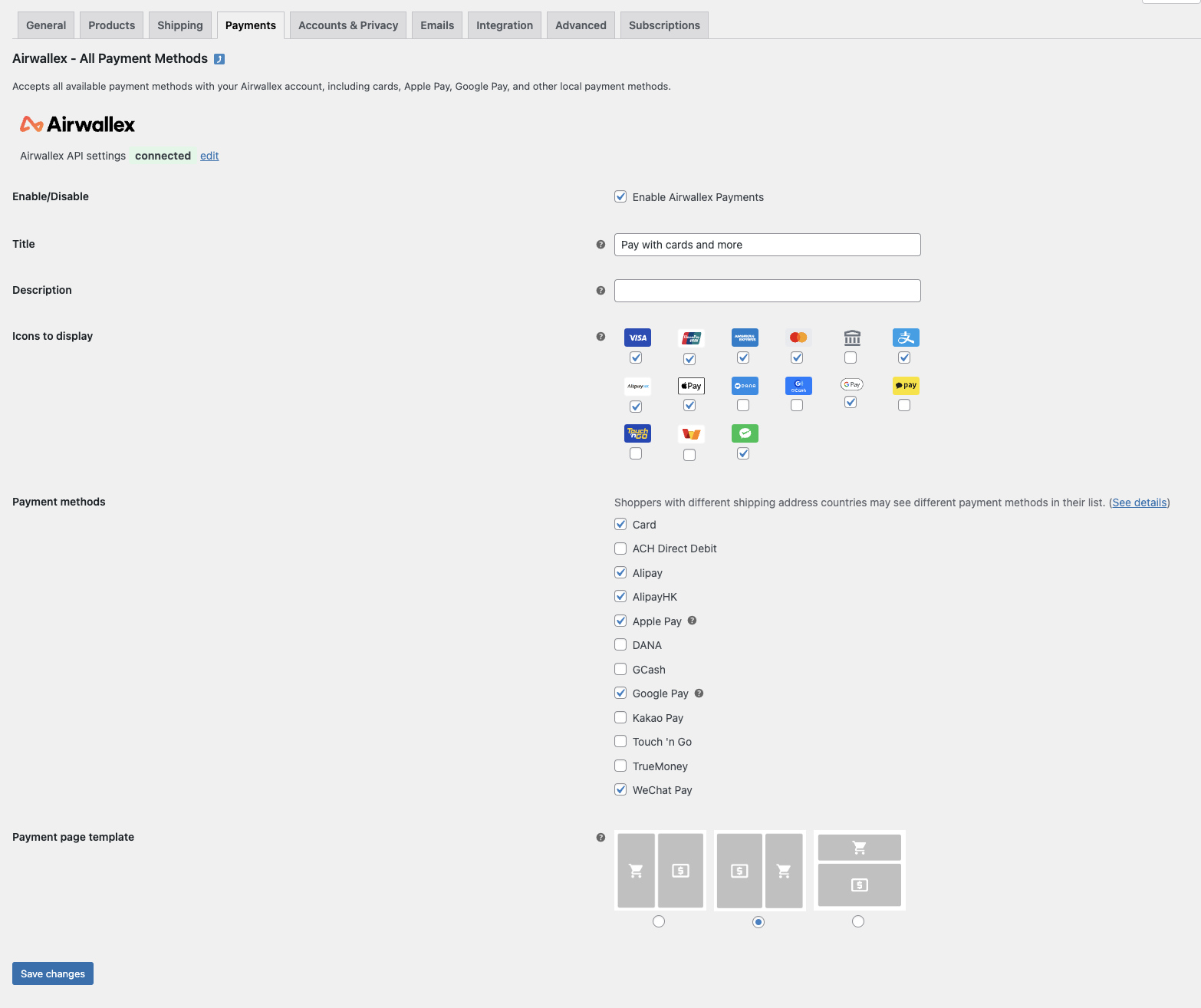
- Select Enable Airwallex Payments to enable this method.
- Enter the payment method name and description to be displayed on the payment page in the Title and Description fields.
- Once you have configured your API key authentication details, you will see the list of payment methods activated on your account show up in both the Icons to display and Payment methods sections.
- Select which payment method Icons to display and choose which Payment methods to enable on your WooCommerce store checkout.
- If you are enabling Apple Pay and Google Pay for the first time, please follow the additional set up instructions in the Airwallex web app > Payments > Settings > Apple Pay or Google Pay.
- Select the Payment page template for how you would like the checkout module to appear on your checkout page (either side by side to or below your cart information).
- Click Save changes to save your configuration.
Shopper Experience
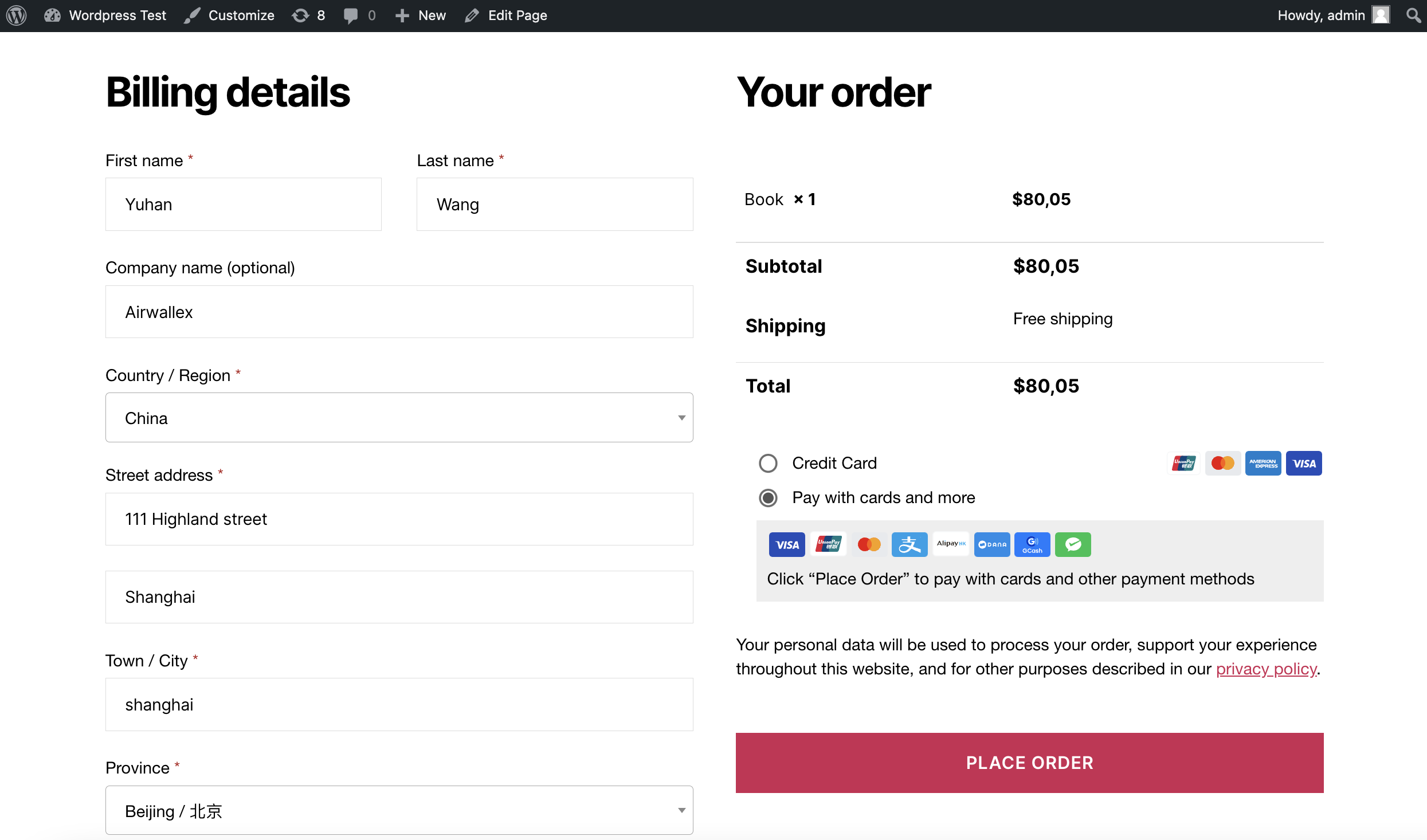
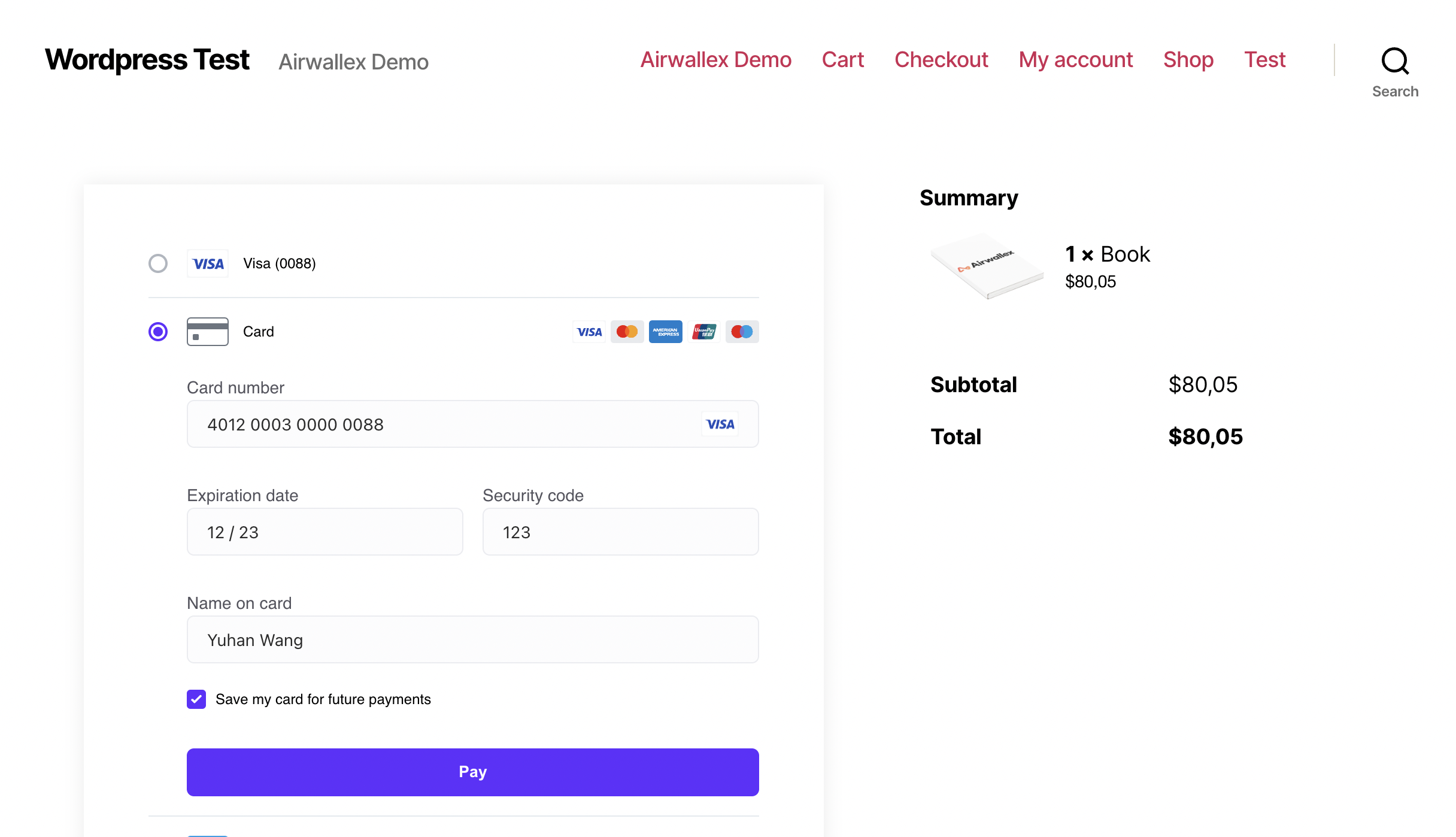
At checkout, your customer will see the payment method appear with the title, payment method logos, and description you configured.

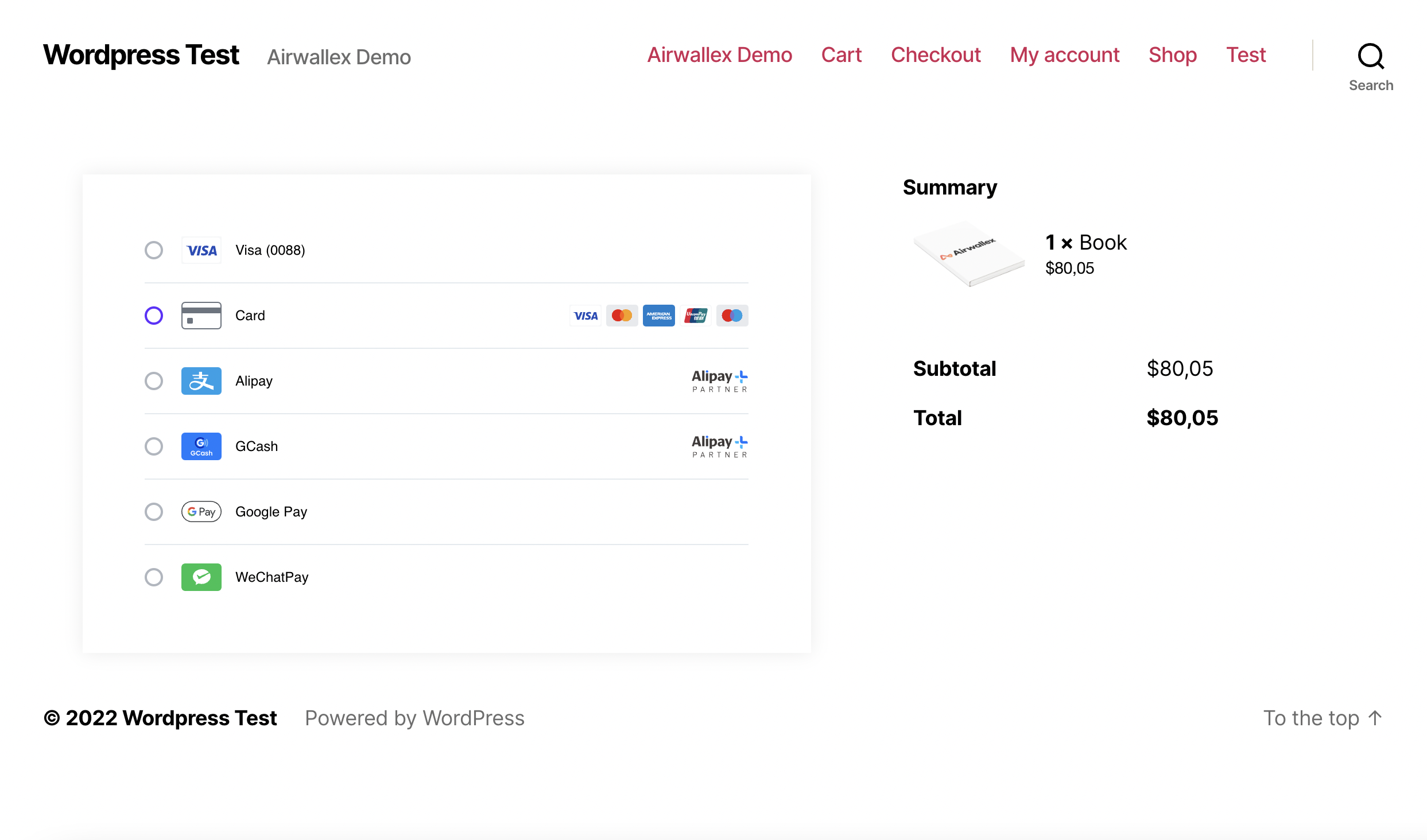
Once the payer selects this payment method and clicks Place order they can select a payment method and proceed.

When the payer is checking out while logged in, they can select Save my card for future payments box to save their card details.

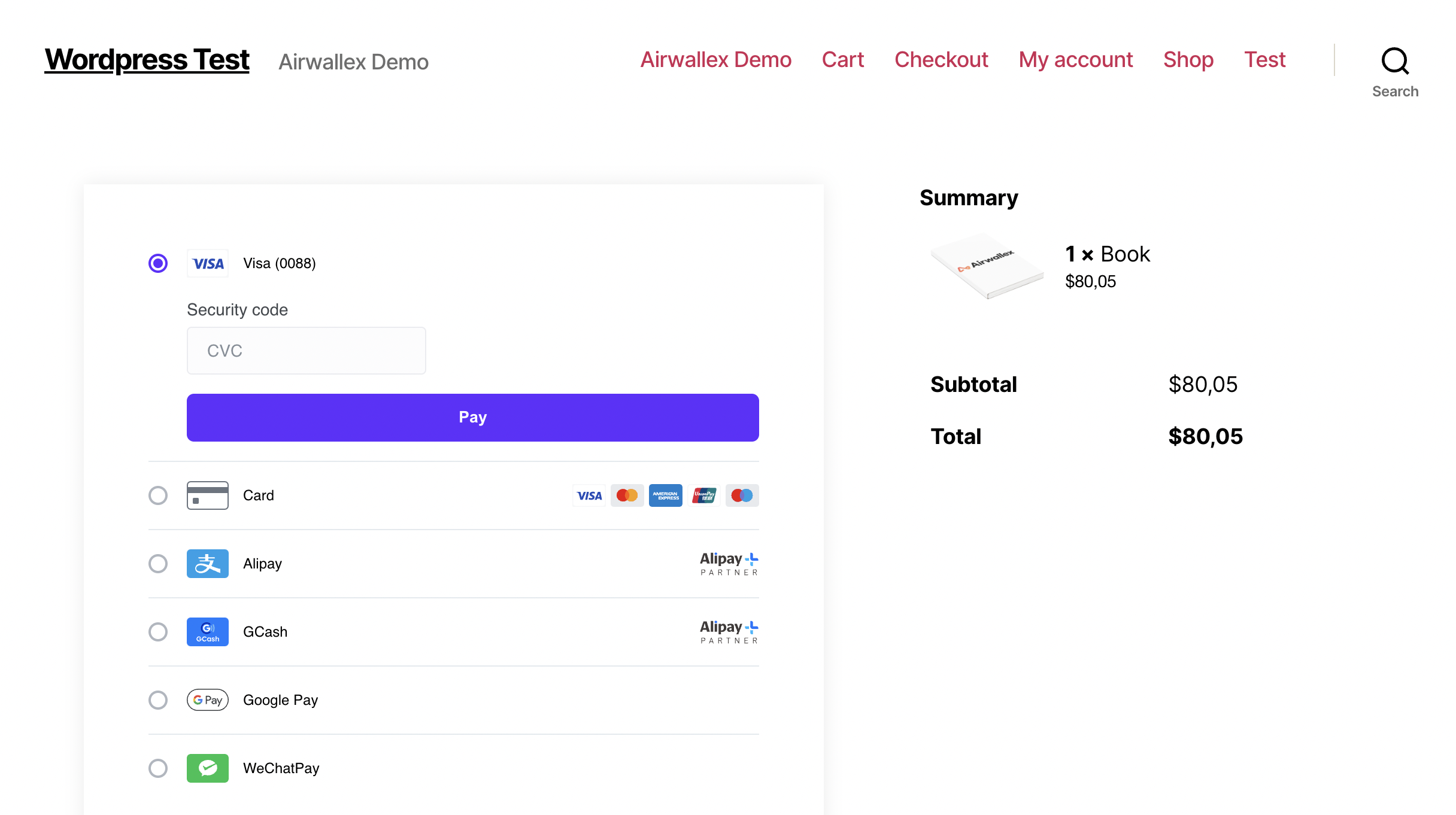
The next time they checkout, they will see the saved card as a payment method. They can skip the step of re-entering their card details and checkout faster by only entering their CVC number.