Hosted Payment Page
The Hosted Payment Page integration option redirects your shoppers to a secure, pre-built payment page hosted by Airwallex. It lets you accept multiple payment methods with a single integration. You do not have to worry about collecting or storing shopper’s payment details as Airwallex fully handles the payment processing thereby significantly reducing your PCI-DSS compliance costs.
Key features include:
- Reduces friction for card payments with input validation, styling and error handling.
- Responsive design to fit seamlessly on any screen size
- Custom styling rules so you can match the look and feel of your site
- Reduced PCI-DSS compliance handling costs – a PCI-DSS SAQ A is sufficient
Checkout flow
If you want to offer a one-off or single payment experience where the shopper is present and active on your shop site, see Guest user checkout.
If you want to save shopper's payment details for future payments, see Registered user checkout.
Supported features
You can use the following features in your Hosted Payment Page integration.
Style and appearance customization
You can customize the look and feel of Hosted Payment Page using the following objects: appearance JS and layout JS.
theme object has been deprecated in @airwallex/components-sdk version 1.19.1, use the appearance object instead.
appearance
You can customize the appearance of your Element to match the design of your website using the following customization options:
-
mode: The appearance mode for the Element. Acceptsdarkorlightmodes where each mode provides a different color variable preset and color generation logic. Defaults tolight. -
variables: Set variables to customize the appearance of the Element. Supports three color keys that accept RGB or HEX color formats.colorBackground: Sets the primary text color. This option automatically generates a comprehensive color set, including secondary text, inverse text, disabled text, placeholder text, and more. Defaults to#14171a(light mode) and#F5F6F7(dark mode).colorBrand: Sets the main accent color used for Elements such as buttons, text links, focus borders, interactive backgrounds, highlights, etc. This color defines your brand's visual identity in the Element. Defaults to#612fff(light mode) and#ABA8FF(dark mode).colorText: Sets the primary background color. This option alautomatically generates a complete set of background colors, including primary, secondary, field, and disabled backgrounds. Defaults to#ffffff(light mode) and#14171A(dark mode).
1redirectToCheckout({2 intent_id: 'replace-with-your-intent-id',3 client_secret: 'replace-with-your-client-secret',4 currency: 'USD',5 country_code: 'US',6 appearance: {7 mode: 'dark',8 variables: {9 colorBrand: '#612FFF',10 colorBackground: '#14171A',11 colorText: '#FFFFFF',12 }13 }14});
layout
The layout object supports two options:
alwaysShowMethodLabel: By default (false), the payment method icon is hidden when only one payment method is available. Set totrueto always display the payment method icon.type: Specify the layout for the payment elements. Defaults toaccordionandtablayout on desktop and mobile interfaces respectively.
1redirectToCheckout({2 intent_id: 'replace-with-your-intent-id',3 client_secret: 'replace-with-your-client-secret',4 currency: 'USD',5 country_code: 'US',6 layout: {7 type: "accordion"8 }9});
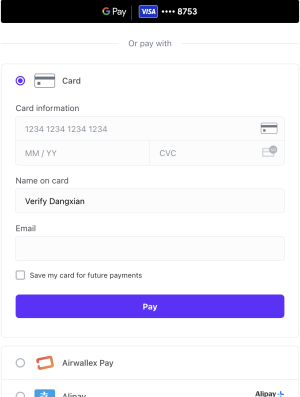
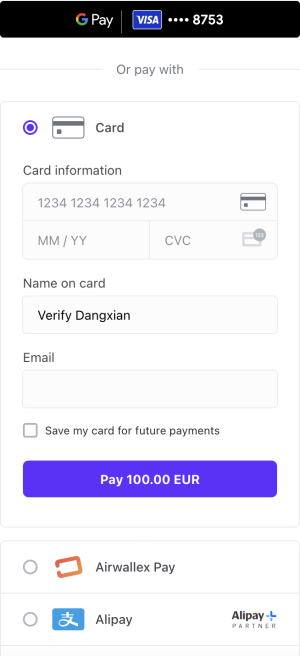
Accordion layout on Desktop  | Accordion layout on Mobile |
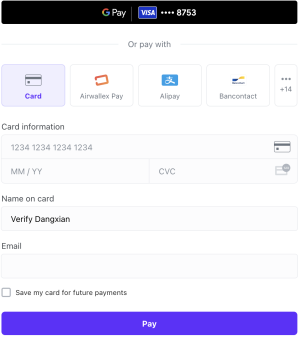
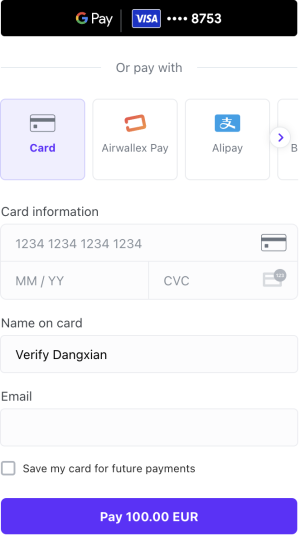
Tab layout on Desktop  | Tab layout on Mobile  |
Localization
You can configure Hosted Payment Page to display localized text for payment fields based on the locale specified in redirectToCheckout(). If no locale is specified, the browser's locale will be used, if it is supported by Airwallex.js. For a list of supported locales, see locale property JS.
If the browser's locale is not supported, the payment page will default to en.
1redirectToCheckout({2 locale: "zh"3})
3D Secure authentication
Airwallex automatically handles 3D Secure authentication offering either frictionless or challenge flow depending on the card issuer’s requirements.
Device fingerprinting
Device fingerprinting uniquely tracks and identifies devices used for transacting on your shopping site, increasing your protection from fraud. Airwallex.js automatically handles device fingerprinting, so no additional integration is needed.
Payments for platforms
You can accept payments as a platform via Hosted Payment Page. Example platforms include marketplaces, SaaS platforms, on-demand service providers. For more information on payments for platforms with Airwallex as an acquirer, see Airwallex payment gateway.
If you want the shopper to see the available payment methods activated by the connected account, specify the Connected Account ID in the platformConnectedAccount field in redirectToCheckout().
To use Connected Account information to process the payment, e.g., statement descriptor displayed on the shopper's credit card or bank statement, provide connected_account_id in Create a Payment Intent API.
Fraud protection
You can provide specific data fields in Create a PaymentIntent API and Confirm a Payment Intent API endpoints to significantly improve Airwallex's fraud protection performance, ultimately boosting conversion rates and minimizing fraud risk. For more information, see Enhance fraud protection with comprehensive payment data.
FAQ
What payment methods are supported in a Hosted Payment Page integration?
By default, all payment methods activated on your Airwallex merchant account are available to the shopper. To retrieve the list of payment methods supported for your account, call Get available payment method types API.
The payment methods displayed on the payment page will be filtered based on the following fields:
For details on which currencies and countries are supported for each payment method, including integration information, refer to the Payment Methods section.
By default, the order of payment methods on the payment page will be based on the order configured in Get available payment method types API, with applepay, googlepay and paypal displayed at the top if they're supported.
If you want to further restrict the payment methods offered to your shoppers, you can pass the methods[] JS field in redirectToCheckout(). The payment methods will appear in the order specified in this field.
Can I offer Apple Pay via Hosted Payment Page?
Yes, Apple Pay is supported via Hosted Payment Page integration. Ensure that your merchant account is enabled for Apple Pay on the Airwallex web app > Payments > Settings. For more information, see Enable Apple Pay. See applePayRequestOptions JS for more customization options.
1import { redirectToCheckout } from '@airwallex/components-sdk';23redirectToCheckout({4 // ... other options5 applePayRequestOptions: {6 buttonType: 'buy', // Indicate the type of button you want displayed on your payments form. Like 'buy'7 buttonColor: 'white-with-line', // Indicate the color of the button. Default value is 'black'8 countryCode: 'HK', // The merchant's two-letter ISO 3166 country code. Like 'HK'9 totalPriceLabel: 'COMPANY, INC.', // Provide a business name for the label field.10});
Can I offer Google Pay via Hosted Payment Page?
Yes, Google Pay is supported via Hosted Payment Page integration. Ensure that your merchant account is enabled for Google Pay on the Airwallex web app > Payments > Settings. For more information, see Enable Google Pay.
See googlePayRequestOptions JS for more customization options.
1const { redirectToCheckout } from "@airwallex/components-sdk";23redirectToCheckout({4 // ... other options5 googlePayRequestOptions: {6 countryCode: "US",7 merchantInfo: {8merchantName: "Example Merchant",9 },10 emailRequired: true,11 billingAddressRequired: true,12 buttonType: "book",13 buttonColor: "black",14 buttonSizeMode: "fill",1516});
Development resources
-
@airwallex/components-sdkNPM package -
Airwallex.js reference JS
-
Sample SDKs in various frontend and backend languages
-
Test cards and codesandbox to test your integration