Embedded Elements
Embed Airwallex UI components into your checkout page to collect payment details from shoppers.
The Embedded Elements integration option allows you to create your own checkout flow using Airwallex UI components. Airwallex.js SDK also offers other payment flows such as Hosted Payment Page. The SDK tokenizes payment details entered by your shopper thereby reducing your PCI-DSS compliance costs.
Key features include:
Automatic input formatting as shoppers type their card details (card number, expiry, security code)
Responsive design to fit seamlessly on any screen size
Custom styling rules so you can match the look and feel of your site
Reduced PCI-DSS compliance handling costs – a PCI-DSS SAQ A is sufficient
Checkout experience
Airwallex provides various integration options to accept payments using Embedded Elements as shown below. Alternatively, you can explore the checkout experience offered by the different Embedded Elements on the Airwallex demo store .
- Go to the Airwallex demo store and click the settings icon on the right-hand side of the page
- Enter the amount, currency, and select an Embedded Element from the Integration Element drop-down list. For demo Client ID and API key contact your Airwallex Account Manager.
- Click Confirm on each field to submit your configuration.
- Click Checkout to view the checkout experience for the configured Embedded Element.
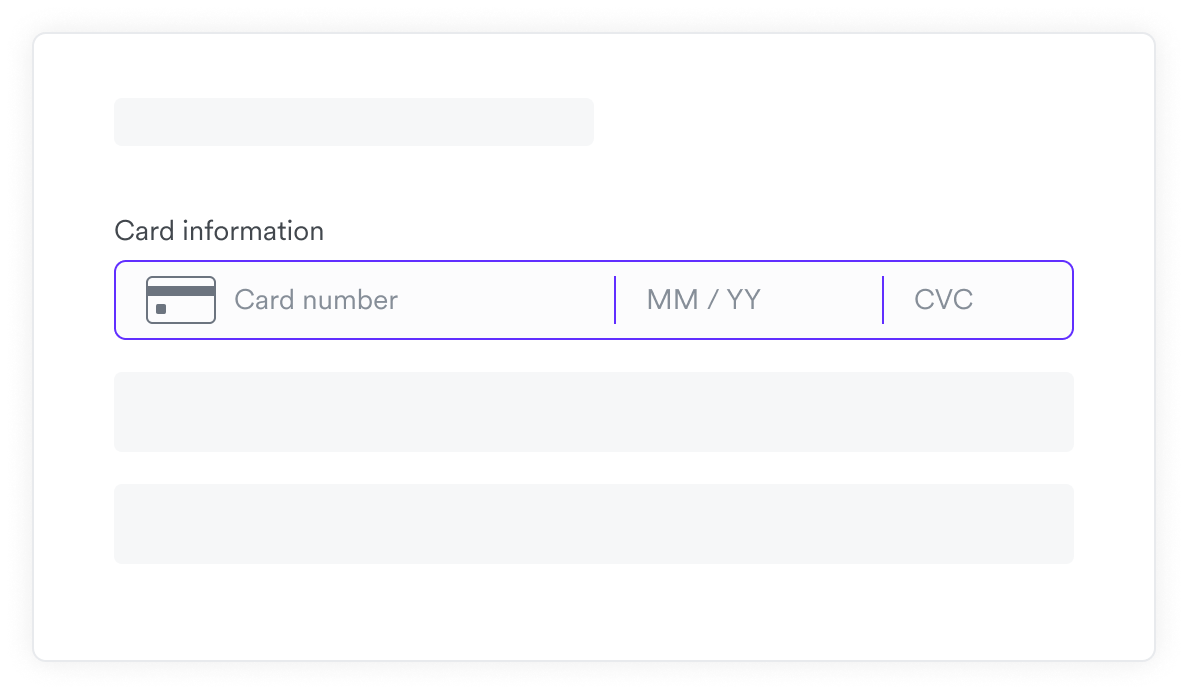
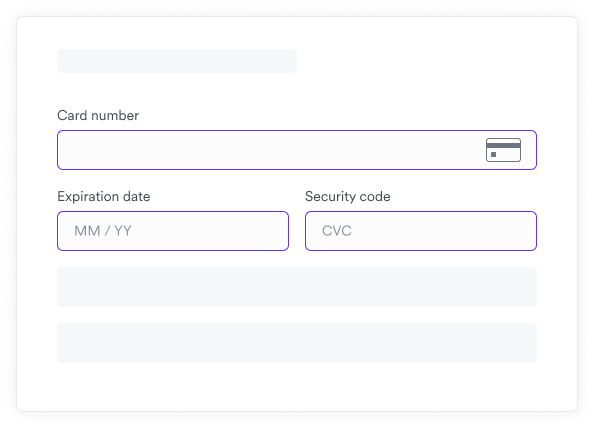
Card > a single-line multi-input field with card number, expiry, and security code  | Split Card > individual card input fields including card number, expiry, and security code  |
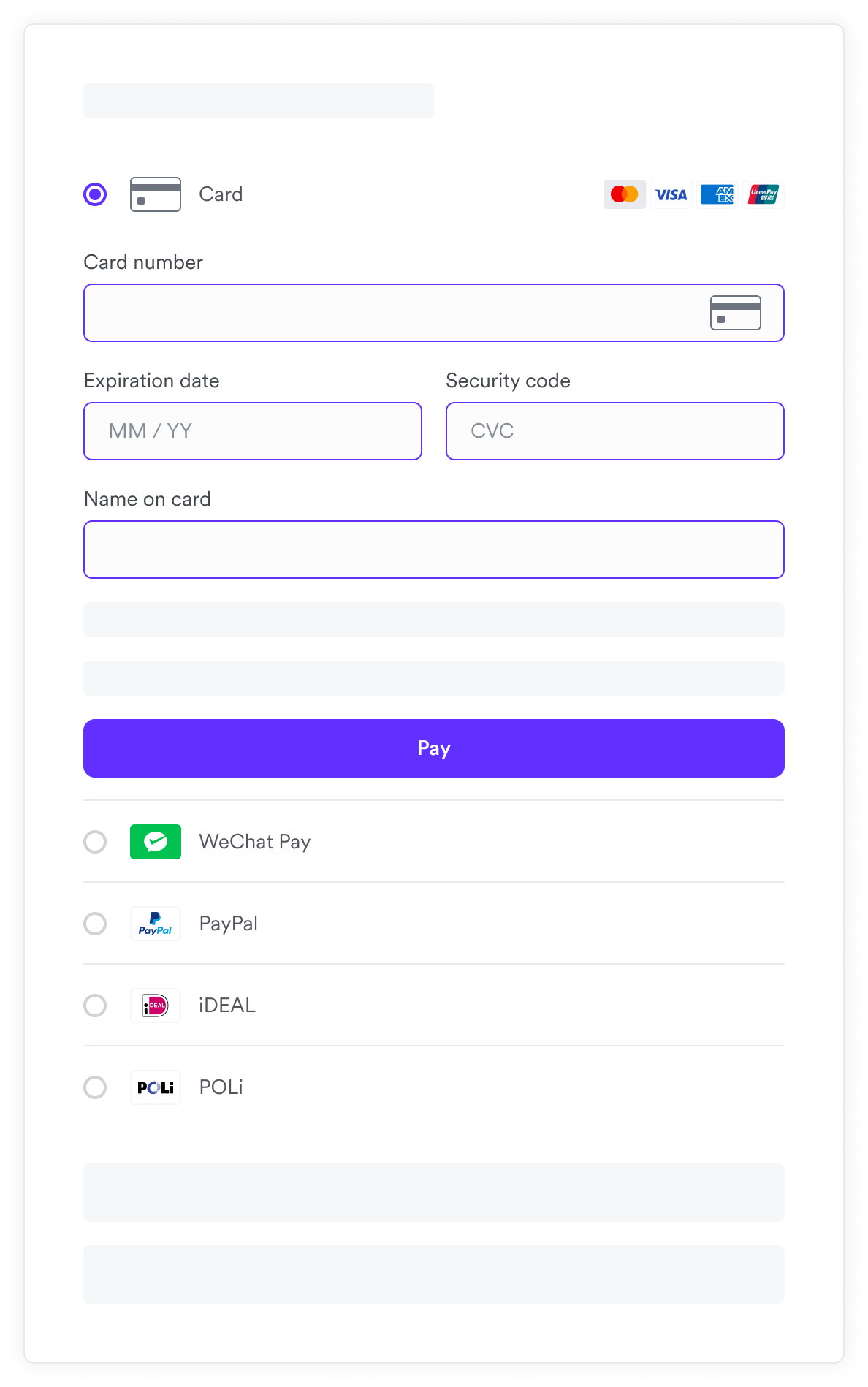
Drop-in > a container of payment methods for shoppers to choose from  |
Compare features
| Features | Card | Split Card | Drop-in | Full Featured Card (legacy) | QR Code (legacy) | Redirect (legacy) |
|---|---|---|---|---|---|---|
| UI customization | Customize full appearance | Customize full appearance | Low customization | Customize full appearance | Cannot customize the Refresh button | Cannot customize the Checkout Now button |
| Mobile support | ⛔ | ⛔ | ✅ (WebView only) | ⛔ | ⛔ | ⛔ |
| Supported payment methods | Credit/Debit card | Credit/Debit card | All payment methods configured on your merchant account | Credit/Debit card | E-wallets (Alipay, Dana, KakaoPay, etc) | E-wallets (Alipay, Dana, KakaoPay, etc) |
| PaymentIntent confirmation | Manual | Manual | Automatic | Automatic | Automatic | Automatic |
| Handles 3D Secure authentication | ✅ | ✅ | ✅ (for card payments) | ✅ | ⛔ | ⛔ |
| Save payment details without a payment | ✅ | ✅ | ✅ | ✅ | AlipayHK, KakaoPay (merchant-initiated transactions only) | Alipay, AlipayHK, Gcash, Dana, KakaoPay, Touch ‘n Go (merchant-initiated transactions only) |
| Save payment details during payment | ✅ | ✅ | ✅ | ✅ | - | - |
Checkout flow
If you want to offer a one-off or single payment experience where the shopper is present and active on your shop site, see guest user checkout tutorials for each Embedded Element. For saving shopper's payment details for future payments, see registered user checkout tutorials.
| Embedded Element | Guest user checkout | Registered user checkout |
|---|---|---|
| Card Element | Guest user checkout | Registered user checkout |
| Split Card Element | Guest user checkout | Registered user checkout |
| Full Featured Card Element (legacy) | Guest user checkout | Registered user checkout |
| Redirect Element (legacy) | Guest user checkout | Registered user checkout |
| QR Code Element (legacy) | Guest user checkout | Registered user checkout |
FAQ
What level of PCI-DSS compliance is required to implement Embedded Elements?
To accept payments via Embedded Elements integration, you will need PCI-DSS SAQ A certification. It’s a self-assessment questionnaire that requires renewal at regular intervals in line with the policy. For more information, visit the PCI council website or contact Airwallex support.
Can I create a PaymentConsent while using Embedded Elements?
Yes, you can create a PaymentConsent with the shopper to initiate future payments using shopper’s saved payment details when using Embedded Elements. See Checkout flow to explore the registered checkout integration steps for each Embedded Element.
What payment methods are supported via Embedded Elements?
This depends on the Element type you are integrating with. See Compare features section.
Development resources
@airwallex/components-sdkNPM packageAirwallex.js reference JS
Sample SDKs in various frontend and backend languages
Test cards and sandbox to test your integration