Guest user checkout
This page describes how to embed a Split Card Element on your payment page to accept payments.
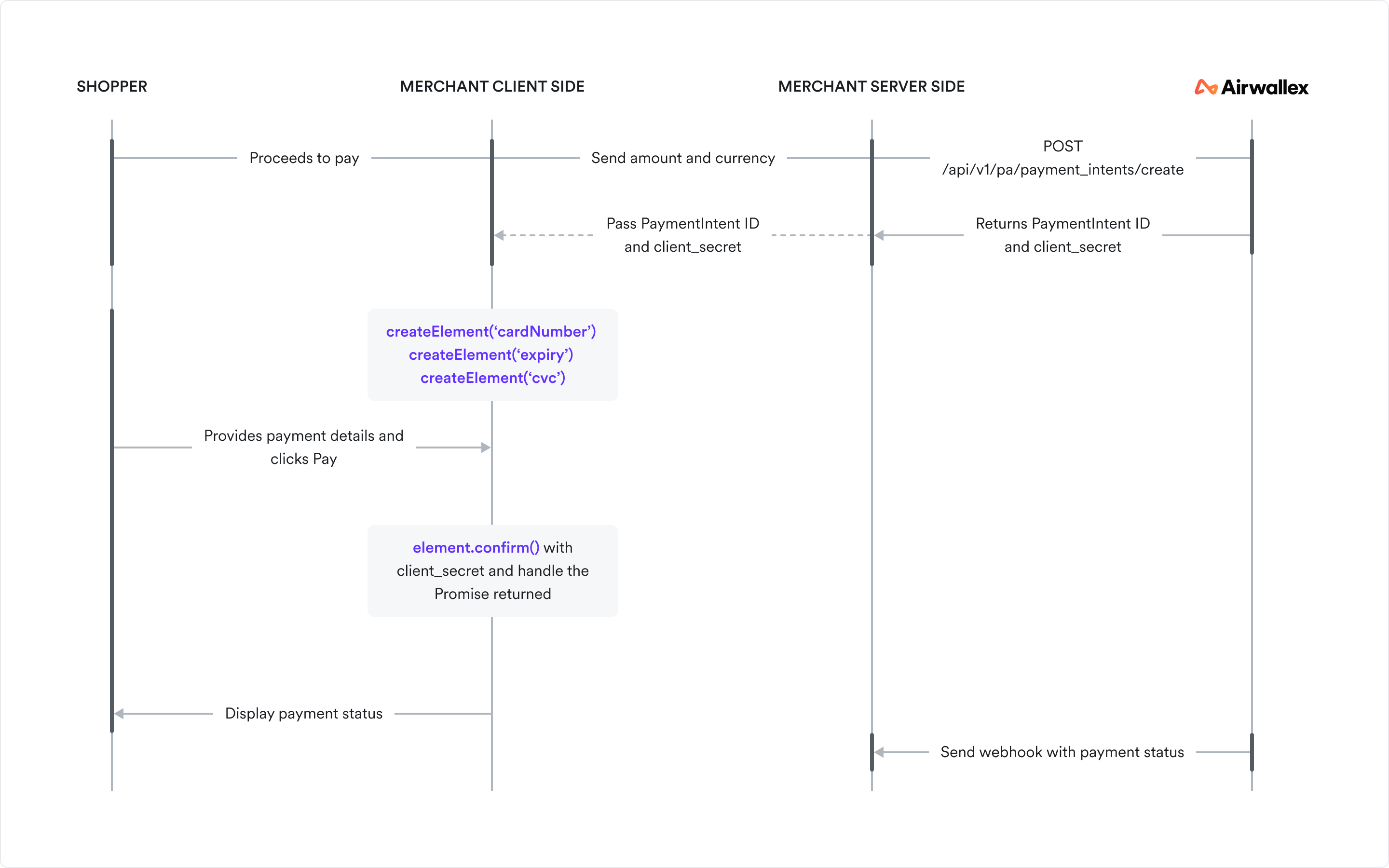
How it works
The diagram below depicts the information flow in a Split Card Elements integration.

Before you begin
Before you implement the integration, consider the following:
-
Ensure your Airwallex account is activated for online payments.
-
Obtain your access token API by authenticating to Airwallex using your unique Client ID and API key. You will need the access token to make API calls.
-
Install Airwallex.js JS. If your integration currently uses Airwallex Payment Elements , refer to our upgrade guide for information on migrating to Airwallex.js.
Step 1: Set up the server to create a PaymentIntent
When the shopper begins the checkout process, you will need to create a PaymentIntent object to indicate your intent to collect payment from the shopper.
When the checkout page loads, on your server, call Create a PaymentIntent API with an amount and currency. Always decide how much to charge on the server side, a trusted environment, as opposed to the client. This prevents malicious shoppers from being able to alter the payment amount.
Provide return_url in Create a PaymentIntent API to indicate where Airwallex should redirect the shopper after completing the payment, whether successful or otherwise.
The PaymentIntent’s id and client_secret are returned in the response — these parameters let you confirm the payment and update card details on the client, without allowing manipulation of sensitive information, like payment amount.
1curl --request POST \2--url 'https://api-demo.airwallex.com/api/v1/pa/payment_intents/create' \3--header 'Content-Type: application/json' \4--header 'Authorization: Bearer <your_bearer_token>' \5--data-raw '{6 "request_id": "00e8df19-7087-4209-b50b-067d6a39ee72",7 "amount": 100,8 "currency": "CNY",9 "merchant_order_id": "Merchant_Order_a7f9baf8-884a-4def-ba85-d1f9be83470a",10 "return_url": "http://www.merchant.com/result"11}'
Step 2: Initialize Airwallex on your checkout page
First, you will need to import Airwallex.js and then initialize the package. For details, see Initialize Airwallex JS.
Step 3: Add the Split Card Elements to your checkout page
To embed the Split Card Elements into your checkout page, you will need to create an empty container, create the Elements and then mount the Elements to the container.
Define the payment form
First, create an empty container div with a unique id in your payment form and a Submit button to trigger the payment request. Ensure that the payment form only contains one Element with this unique id. Airwallex inserts an iframe into this div that securely collects card information.
1<!-- Add empty containers for each card input element -->2<div>3 <div>Card number</div>4 <div id="cardNumber"></div>5</div>67<div>8 <div>Expiry</div>9 <div id="expiry"></div>10</div>1112<div>13 <div>CVC</div>14 <div id="cvc"></div>15</div>1617<!-- Add a submit button to trigger the payment request -->18<button id="submit">Submit</button>
Create the Split Card Elements
When the payment form has loaded, call createElement(type, options) by specifying the Element type as cardNumber, expiry, and cvc respectively to create card number, expiry date, and CVC Elements. Ensure that the payment form only contains one Element with these ids.
1// Create split card elements2import { createElement } from '@airwallex/components-sdk';3const cardNumber = createElement('cardNumber');4const expiry = createElement('expiry');5const cvc = createElement('cvc');
Mount the Split Card Elements
Call mount() with the id of the div to mount the Element to the DOM. The Elements should only be mounted once in a single payment flow.
1// Mount split card elements2cardNumber.mount('cardNumber'); // Injects iframe into the Card Number Element container3expiry.mount('expiry'); // Injects iframe into the Expiry Element container4cvc.mount('cvc'); // Injects iframe into the CVC Element container
Optionally, you can provide the PaymentIntent id and client_secret in createElement() JS or create a PaymentIntent after the shopper clicks the Submit button and pass the details in confirm() JS.
1import { createElement } from '@airwallex/components-sdk';23// Create split card elements4const cardNumber = createElement('cardNumber', {5 id: 'replace-with-your-intent-id',6 client_secret: 'replace-with-your-client-secret',7});89const expiry = createElement('expiry');1011const cvc = createElement('cvc');
Split Card props
You can also pass options in createElement() to overwrite styles and other functions as shown in the following table. All properties are optional. For details, see Card Number JS, Card Expiry JS, and Card CVC JS.
Step 4: Confirm the PaymentIntent
When the shopper clicks the Submit button, call confirm() JS by passing the id and client_secret returned in Create a PaymentIntent, to complete the payment.
cardNumber.confirm(options);
You can also pass other options in confirm() depending on your payment flow. For details, see confirm() JS.
Handle the submit event
Add an event handler to the Submit button and listen to the form’s submit event to know when to confirm the payment.
12document.getElementById('submit').addEventListener('click', () => {3 cardNumber.confirm({4 intent_id: 'replace-with-your-intent-id', // Payment Intent ID5 client_secret: 'replace-with-your-client-secret', // Client Secret6 }).then((response) => {7 // STEP #6b: Listen to the payment confirmation response8 // Handle response9 window.alert(JSON.stringify(response));10 });11});
Test your integration
Use test card numbers and the test and go-live checklist to test your integration for various success and error scenarios in the sandbox environment and then go live in the production environment.
Example integrations
Explore a full, working code sample of an integration built using various web frameworks .
Troubleshooting
For troubleshooting tips, see Airwallex.js error codes.