Guest user checkout
This page describes how to embed a Redirect Element on your payment page to accept payments.
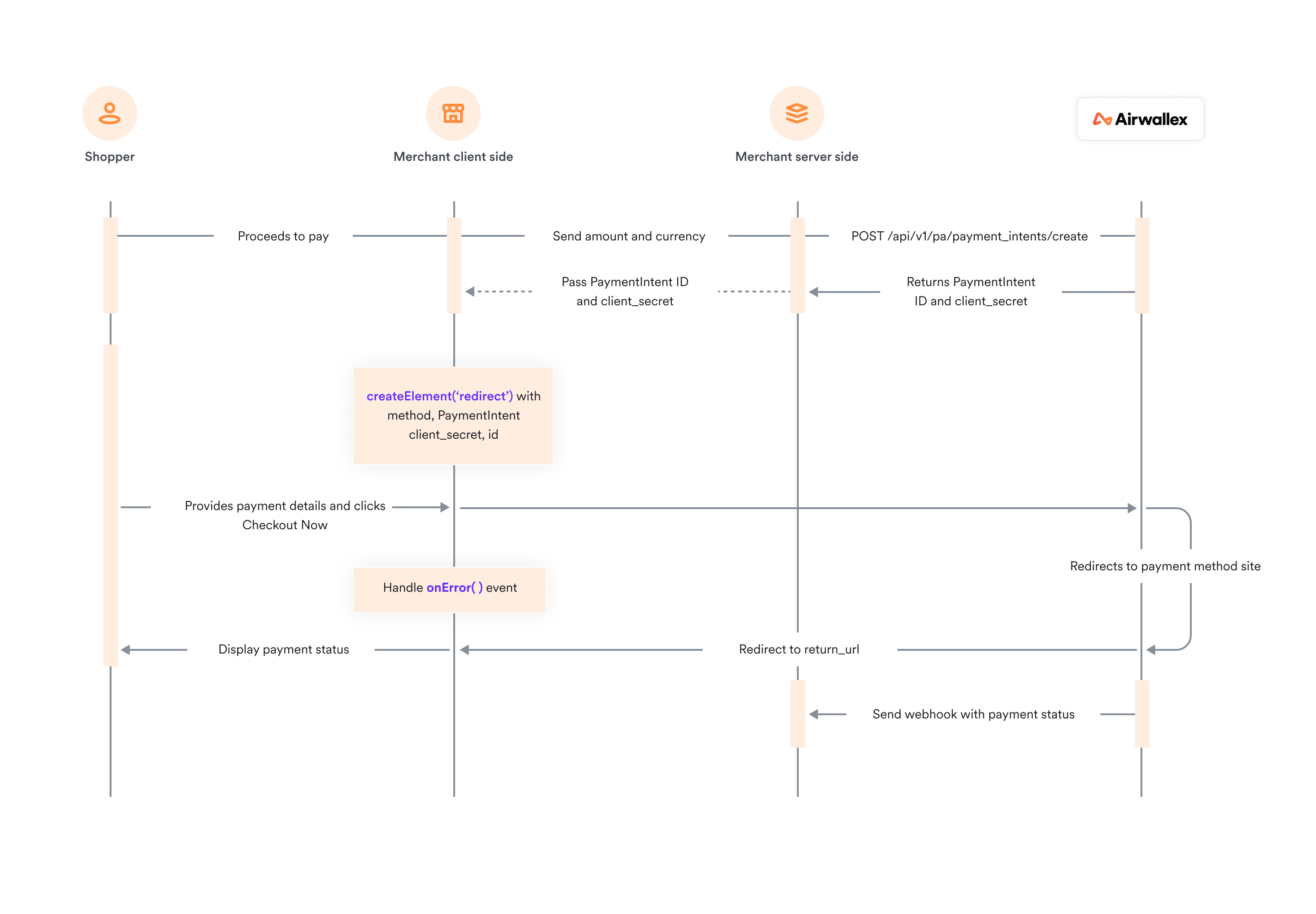
How it works
The diagram below depicts the information flow in a Redirect Element integration.

Before you begin
Before you implement the integration, consider the following:
-
Ensure your Airwallex account is activated for online payments.
-
Obtain your access token API by authenticating to Airwallex using your unique Client ID and API key. You will need the access token to make API calls.
-
Explore the
airwallex-payment-elementsJavaScript client library reference to familiarize yourself with the Embedded Elements methods, parameters, and properties. -
Install the package
- Using Yarn or NPM
yarn add airwallex-payment-elementsnpm install airwallex-payment-elements
- Using CDN
<script src="https://checkout.airwallex.com/assets/elements.bundle.min.js"></script>
- Using Yarn or NPM
Step 1: Set up the server to create a PaymentIntent
When the shopper begins the checkout process, you will need to create a PaymentIntent object to indicate your intent to collect payment from the shopper.
When the checkout page loads, on your server, call Create a PaymentIntent API with an amount and currency. Always decide how much to charge on the server side, a trusted environment, as opposed to the client. This prevents malicious shoppers from being able to alter the payment amount.
Provide return_url in Create a PaymentIntent API to indicate where Airwallex should redirect the shopper after completing the payment, whether successful or otherwise.
The PaymentIntent's id and client_secret are returned in the response — these parameters let you confirm the payment and update card details on the client, without allowing manipulation of sensitive information, like payment amount.
1curl --request POST \2--url 'https://api-demo.airwallex.com/api/v1/pa/payment_intents/create' \3--header 'Content-Type: application/json' \4--header 'Authorization: Bearer <your_bearer_token>' \5--data-raw '{6 "request_id": "00e8df19-7087-4209-b50b-067d6a39ee72",7 "amount": 100,8 "currency": "CNY",9 "merchant_order_id": "Merchant_Order_a7f9baf8-884a-4def-ba85-d1f9be83470a",10 "return_url": "http://www.merchant.com/result"11}'
Step 2: Initialize legacy Airwallex element on your checkout page
First, you will need to import the legacy airwallex-payment-elements SDK and then initialize the package. For details, see Initialize Airwallex .
Step 3: Add the Redirect Element to your checkout page
To embed the Redirect Element into your checkout page, you will need to create an empty container, create the Element and then mount the Element to the container.
Define the payment form
First, create an empty container div with a unique id in your payment form. Ensure that the payment form only contains one Element with this unique id. Airwallex inserts an iframe into this div on mounting the Element.
1<div id="redirect"></div>
Create the Redirect Element
When the payment form has loaded, call createElement(type, options) by specifying the Element type as redirect to create the Element. Ensure that the payment form only contains one Element with redirect id.
1const element = Airwallex.createElement('redirect', {2 intent: {3 // Required, the redirect element uses intent_id and client_secret to prepare checkout4 id: 'replace-with-your-intent-id',5 client_secret: 'replace-with-your-client-secret',6 },7 mode: 'payment', // Optional8 /*9 For additional parameters, check the table below and include the required parameters for the payment method you are integrating10 */11 method: 'replace-with-your-redirect-method',12 country_code: 'Alpha-2 country code',13 shopper_name: 'name',14 shopper_email: 'email address',15 shopper_phone: 'phone number',16});
Mount the Redirect Element
Call mount() with the id of the div to mount the Element to the DOM. This creates the checkout button for redirect. The Element should only be mounted once in a single payment flow.
1element.mount('redirect'); // Injects iframe into the Redirect Element container
Add onReady event listener to ensure the Element is mounted. Use this event to prepare and load the checkout page.
1 const element = mount('root');2element.addEventListener('onReady', (event) => {3 // handle event4});
Redirect props
You can also pass options in createElement() to overwrite styles and other functions as shown in the following table. All properties are optional. For details, see redirect props .
Step 4: Handle the response
Add onError event listener to handle errors received from Airwallex.
1const element = mount('root');2element.addEventListener('onError', (event) => {3 // Handle event on success4});
If payment fails with an error, display the appropriate message to your shopper so they can take action and try again.
Retrieve the payment result
For any actions subsequent to the payment such as shipping goods or sending email receipts, you can retrieve the payment result using the following options:
-
Set up webhooks to receive notifications on whether the payment has succeeded. Airwallex sends
payment_intent.succeededevent when a payment succeeds. Listen to these events rather than waiting on a callback from the client. On the client, the shopper could close the browser window or quit the app before the callback executes. For information on how to set up webhooks and listen to events, see Getting started with webhooks -
On your server, call Retrieve a PaymentIntent API to check the PaymentIntent status.
-
Check Payment Activity screen on your Airwallex web app.
Test your integration
Perform transaction tests in the production environment as described in the go-live checklist to ensure your integration is working correctly.
Example integrations
Explore a full, working code sample of an integration built using various web frameworks .
Supported features
You can add the following features to your Embedded Element integration.
Localization
You can configure the Element to display localized text for payment fields based on the locale specified in init(). If no locale is specified, the browser's locale will be used, if it is supported by Airwallex.js. For a list of supported locales, see locales JS.
If the browser's locale is not supported, the Element will default to en.
Device fingerprinting
Device fingerprinting uniquely tracks and identifies devices used for transacting on your shopping site, increasing your protection from fraud. Airwallex.js automatically handles device fingerprinting, so no additional integration is needed.
Payment errors
The following errors are specific to payment Elements, Hosted Payment Page, Drop-in Element, Card Element, Split Card Element, Apple Pay Element, or Google Pay Element.
| Error code | Error message | Next steps |
|---|---|---|
| unauthorized | Access denied, authentication failed. | Regenerate the access token and re-authenticate to Airwallex. |
| awx_pay_error | Your payment was declined. Please try a different account or choose another payment method. | Retry with another payment method and if the issue persists, try a different account. |
| custom_code | Your current bank account balance is ${balanceAmount} EUR. To complete your payment, please add sufficient funds or choose a different account. | Add sufficient funds to your bank account or choose a different bank account. |
| resource_not_found | ${resourceID} cannot be found. Note: Resource may be either Payment Intent or Customer. | Provide a valid identifier for Payment Intent or Customer. |
| required | ${inputName} is required. | Provide values for the required checkout fields. |
| invalid | ${inputName} is invalid. | Ensure values provided in the checkout fields are valid. |
| un_support | This card is not supported for payment. Please specify a different card. | Try payment with a different card. See supported card payment methods. |
| expired | The card's expiration date cannot be in the past. Please enter a valid expiration date. | Check the card expiry date and ensure the value is valid. |
| no_payment_methods | No available payment methods. Please contact support to enable payment methods. | See supported card payment methods. |