Install the WooCommerce plugin
This page describes how to install the Airwallex Online Payments plugin for your WooCommerce store.
Before you begin
- If you have not done so already, submit information about your online store via the Airwallex web app > Payments page to enable Online Payments capabilities and apply for the preferred payment methods you wish to offer to be enabled on your account.
- Obtain your Client ID and secret API Key from the Airwallex web app > Developer > API Keys page for your installation configuration. Please make sure you obtain keys for the correct account if you have multiple accounts. For more information, see Manage API keys.
Please ensure you have your preferred payment methods enabled on your Airwallex account before installing and activating the WooCommerce plugin
Install the plugin
Follow these steps to install the Airwallex Online Payments app for your WooCommerce store.
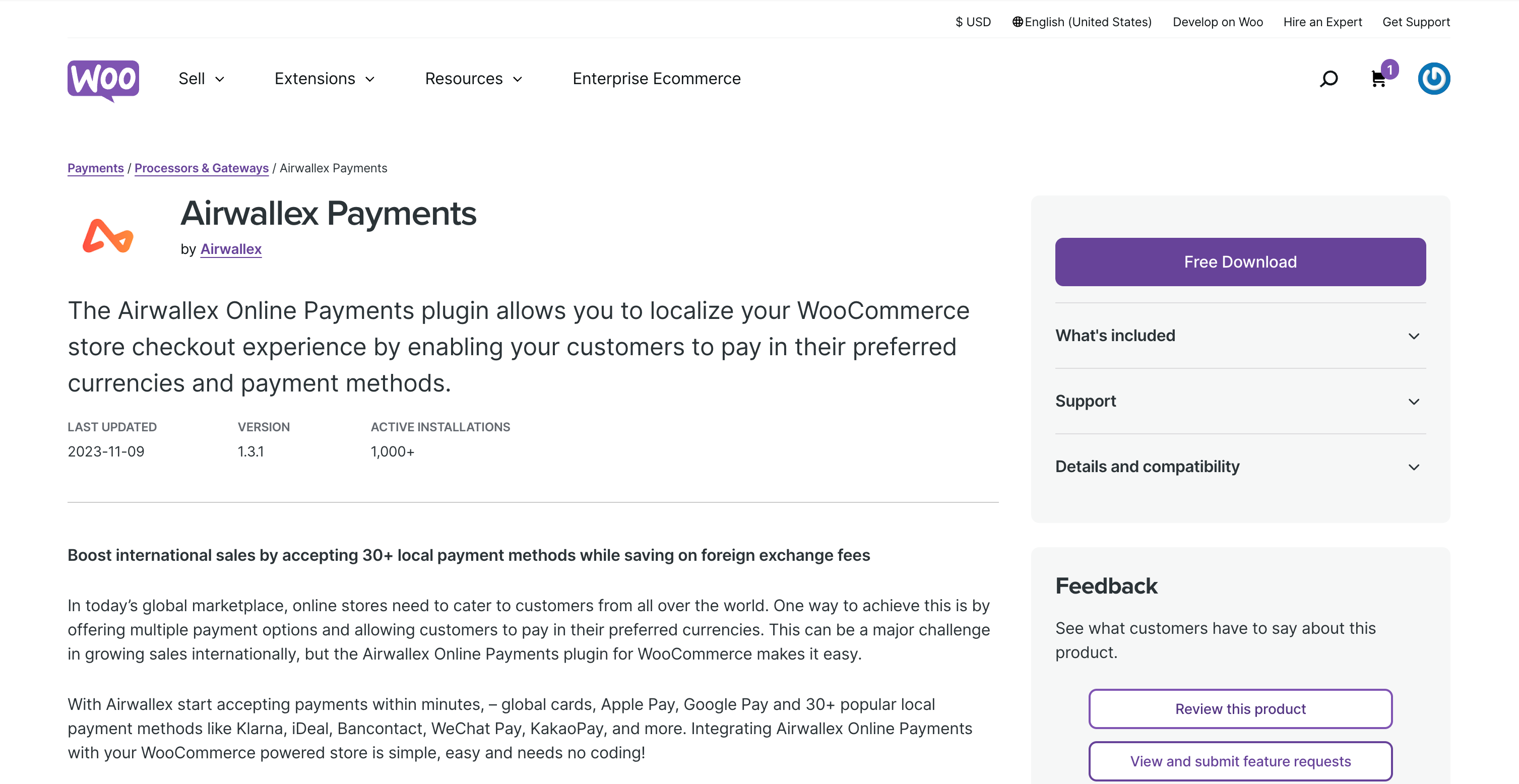
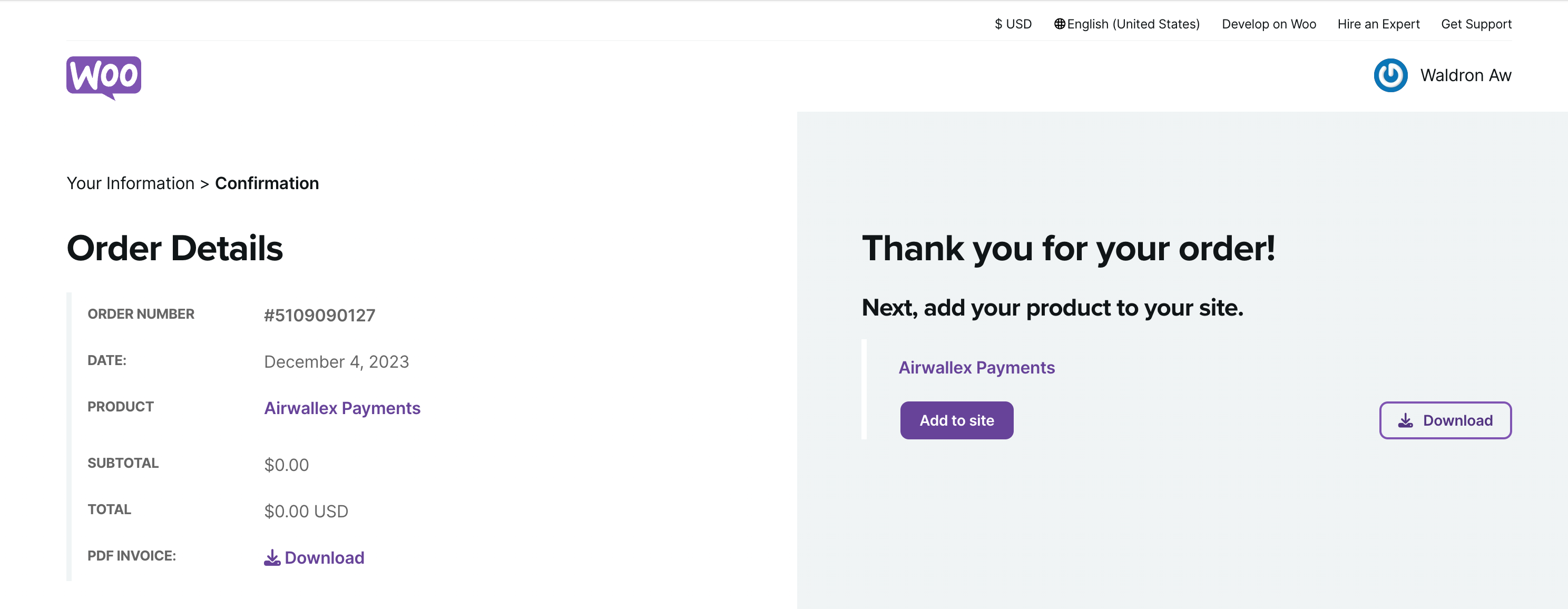
- Go to the Airwallex Online Payments plugin and click Download.

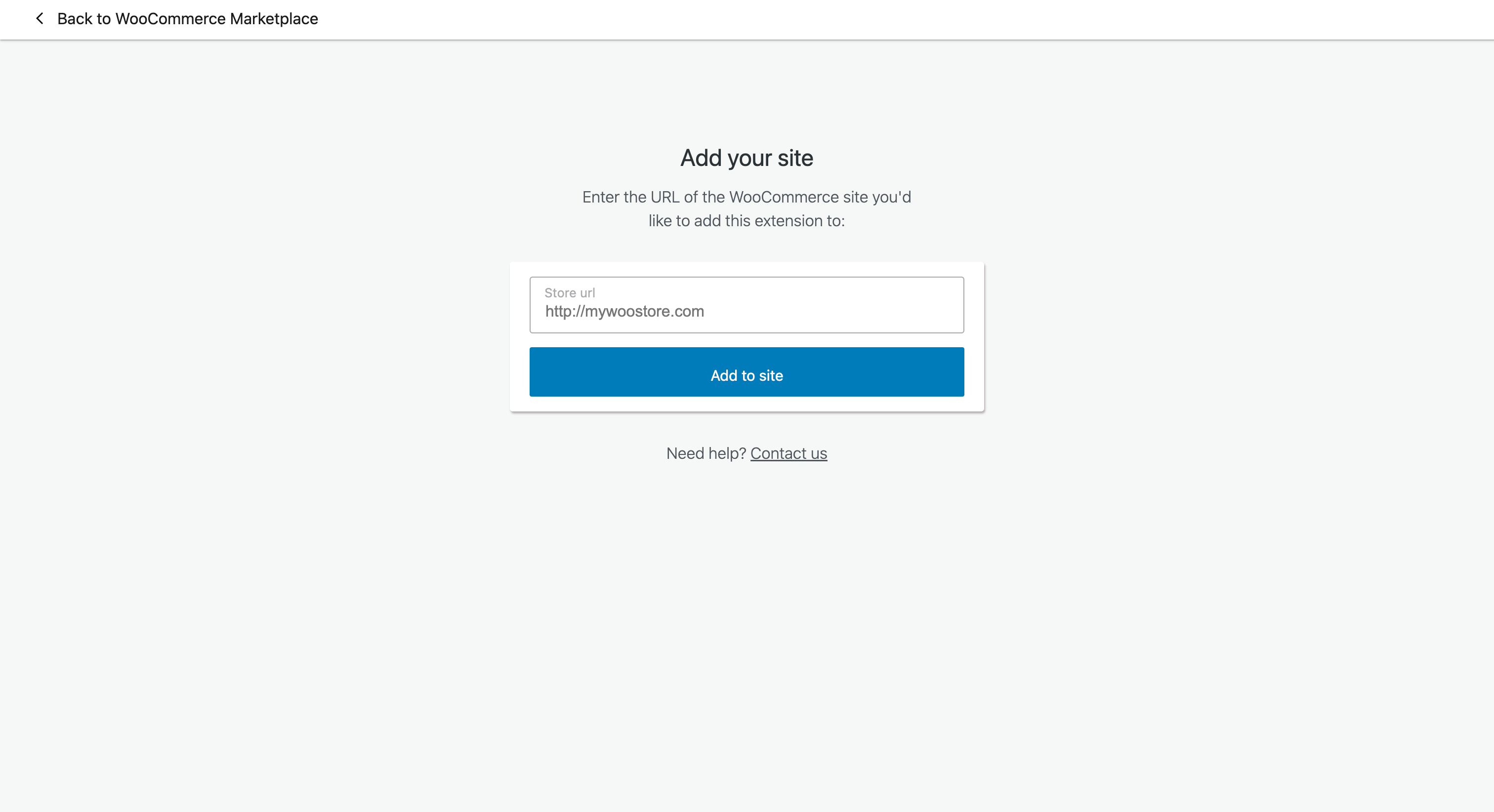
- After completing the checkout process click Add to site

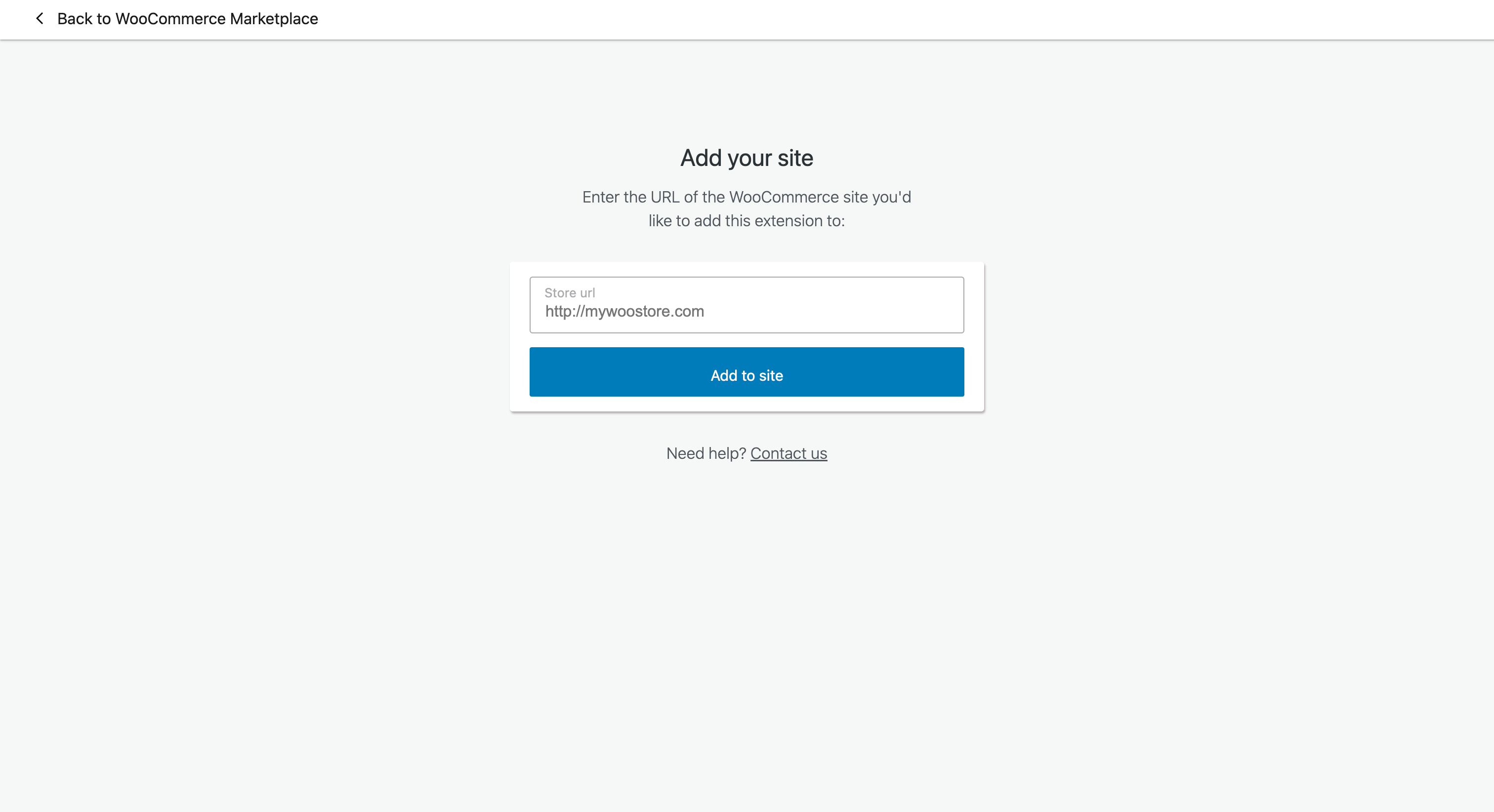
- Add your website URL

- Authorize the connection and your installation is complete
Connect your Airwallex account
- After installing and activating the plugin, click on Airwallex API Settings and Connect Account as shown in the screenshot below

- Login using your Airwallex credentials

Connection can fail when the url of your store does not match the url you provided during account registration. When that happens, you will be able to see the option to connect via API keys. Follow the steps below to do that:
Connect using API keys and Configure webhooks 1. Set up your API keys. We recommend that you use a restricted API key to authenticate to the WooCommerce plugin. For information on restricted API keys and how to create them, see Restricted API keys.
Ensure that you selected "Edit" and "View" under Payment Acceptance when setting up your API keys

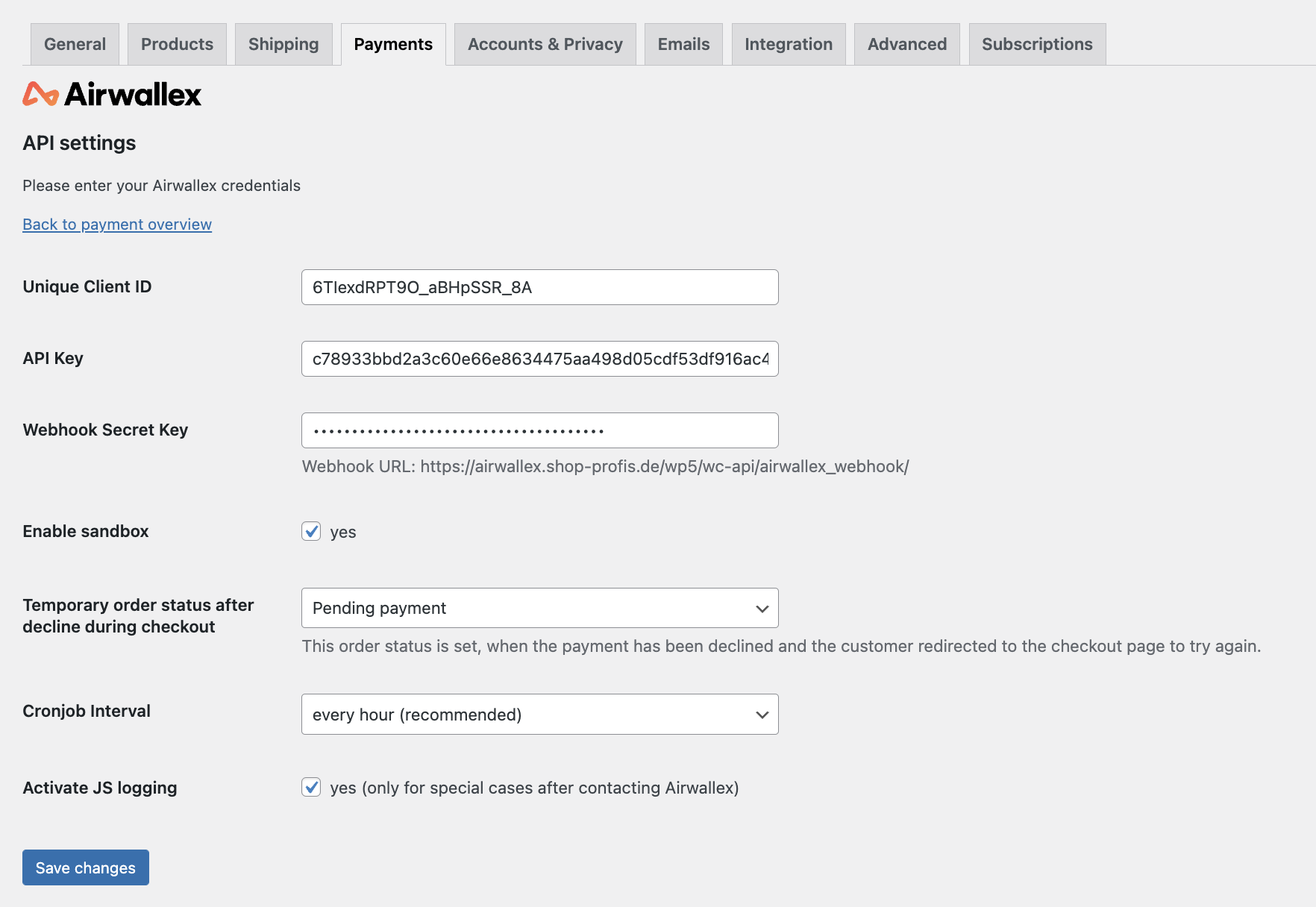
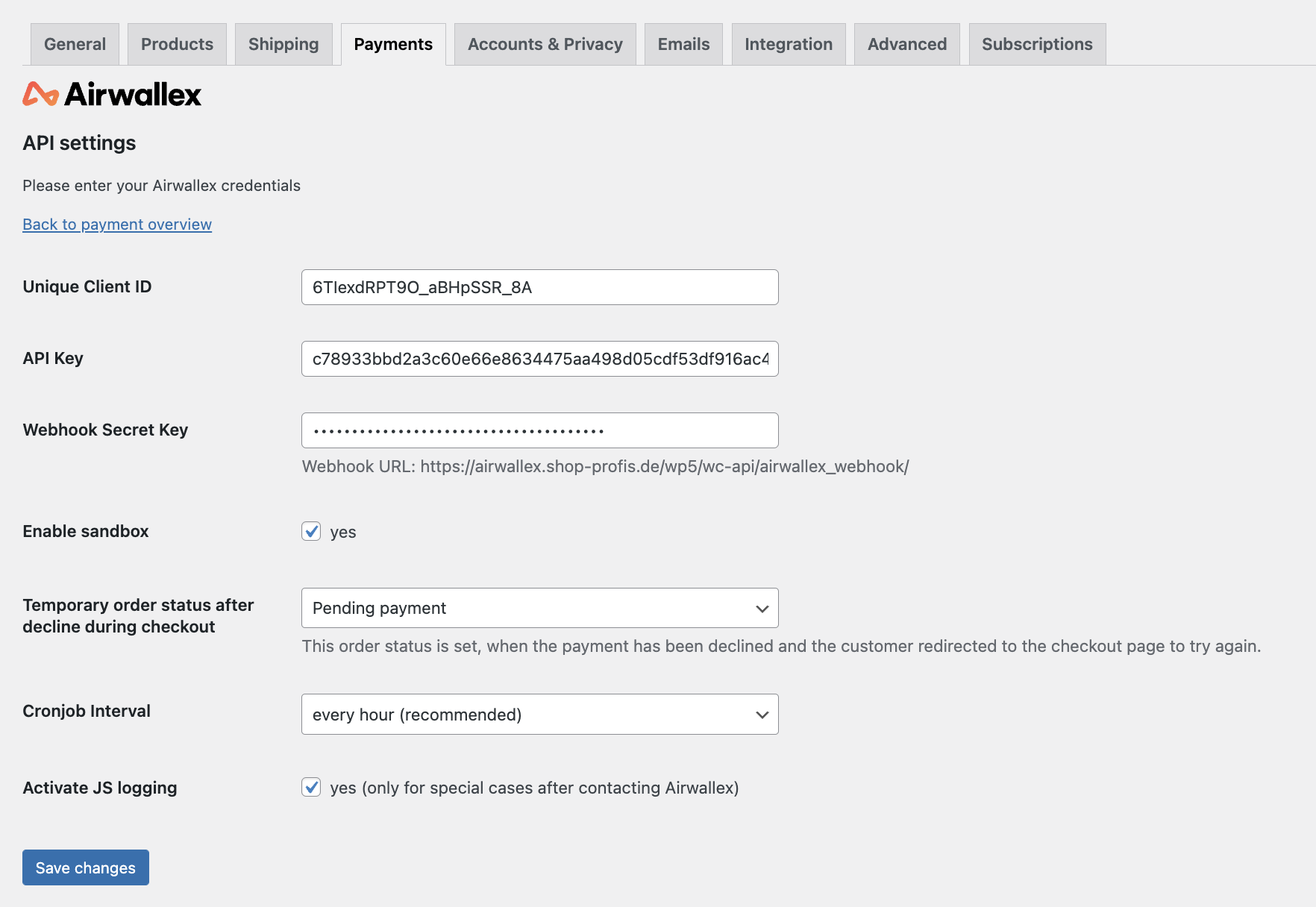
Enter your Client ID and API Key from the Airwallex web app > Developer > API keys page.

Next, subscribe to our webhook events with the url displayed and add the webhook secret key to this screen. (This is a mandatory installation step)
Configure webhooks for your WooCommerce plugin custom callbacks by following the steps below
a. Log in to Airwallex web app > Developer > Webhooks.
b. Add a webhook by specifying your notification URL and selecting the relevant webhook events for your business operation. We recommend that you subscribe to the following webhook events as shown below.
Test mode (Sandbox)
Select Enable sandbox when you are using a demo Airwallex account’s Client ID and API keys to test transactions on your WooCommerce store.
Note that you must use your demo account details (Client ID and API key) in your API settings for sandbox testing.
Airwallex provides a sandbox testing account on an as-needed basis. Please contact [email protected] to request a demo account for testing. Provide your Airwallex registered company name and the payment methods you want to test using the demo account.
Enable and Configure Payment Methods
Set up the payment methods you want you offer, and customize how they are shown to your shoppers during checkout by following the steps here
Additional configuration
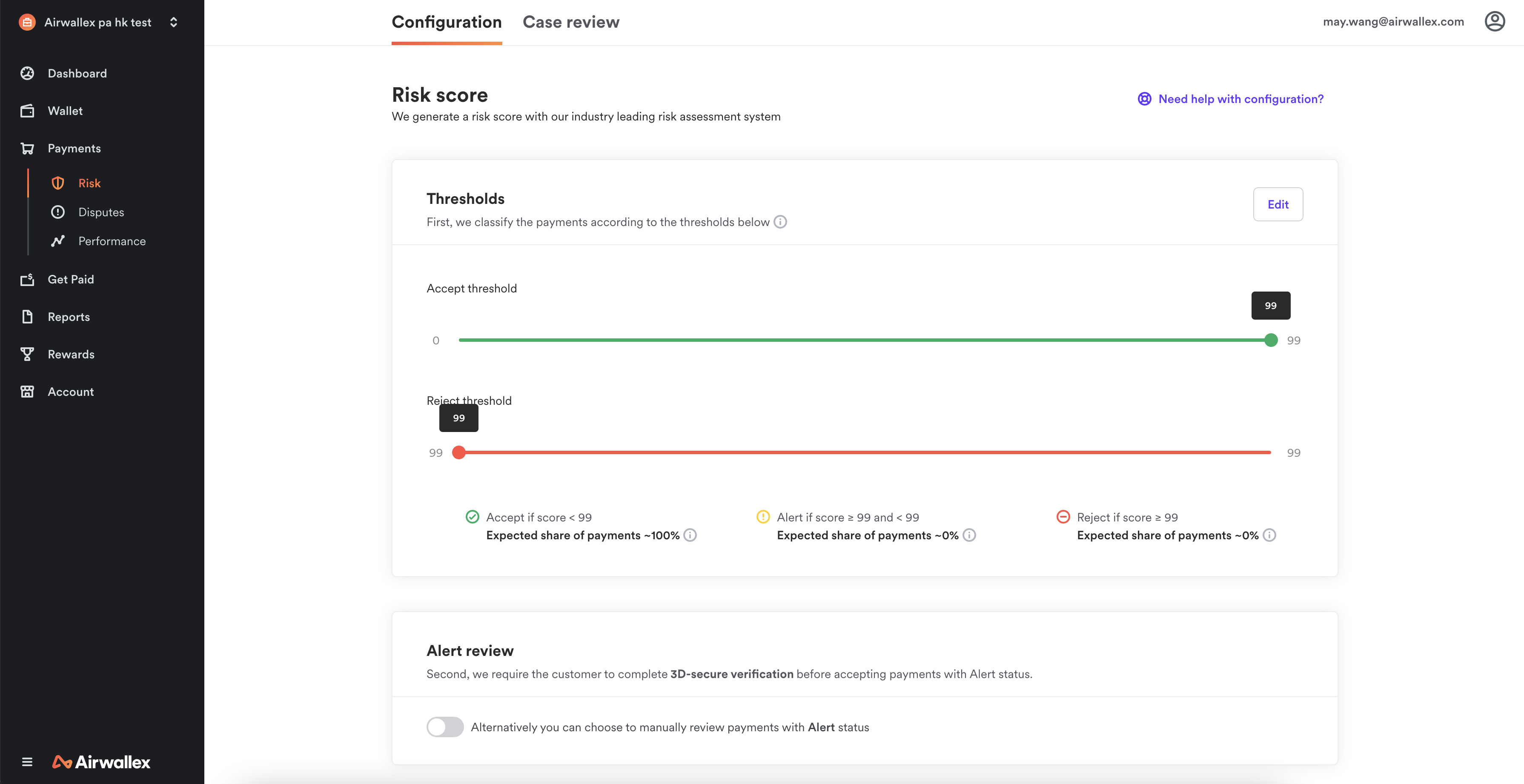
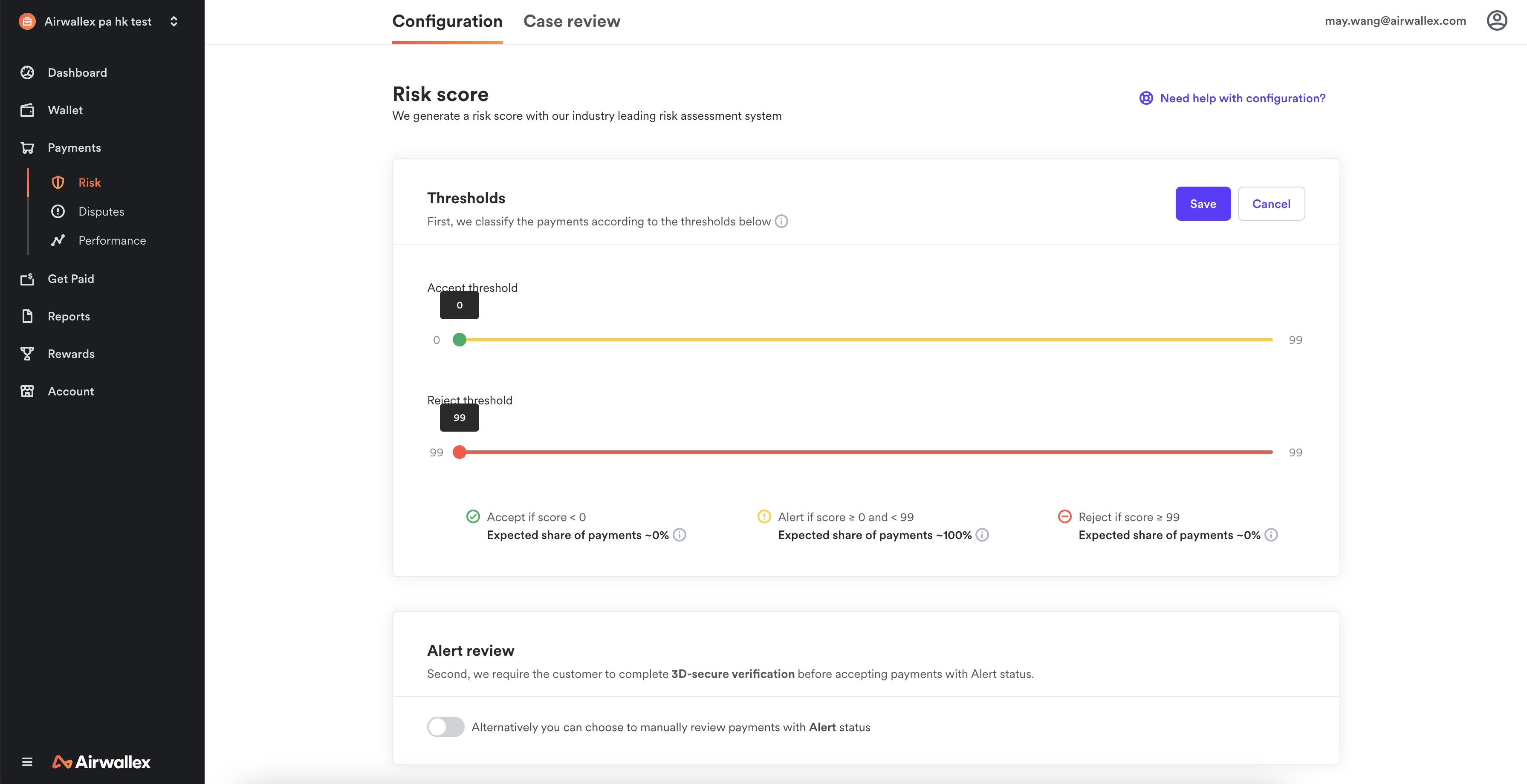
Risk configuration
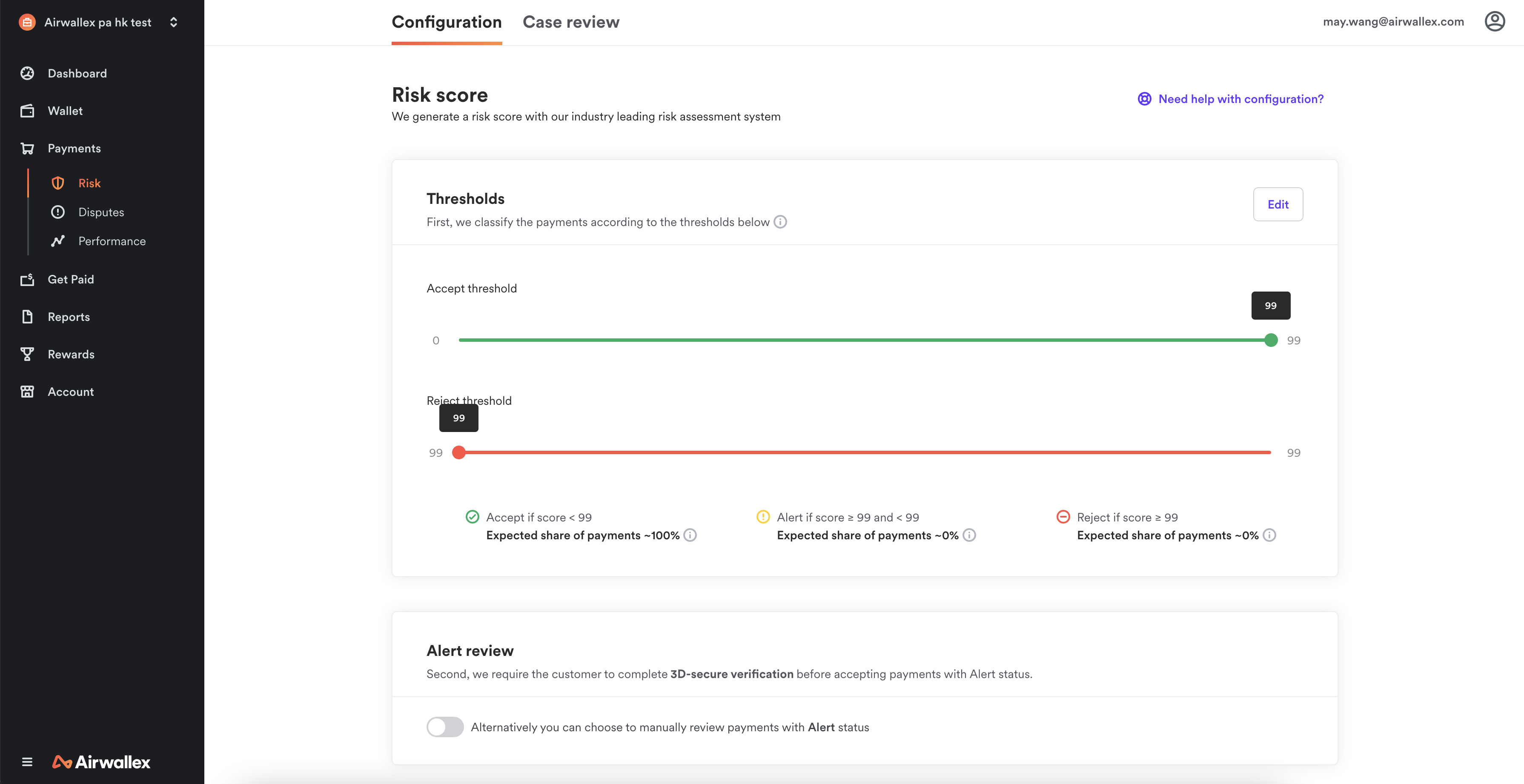
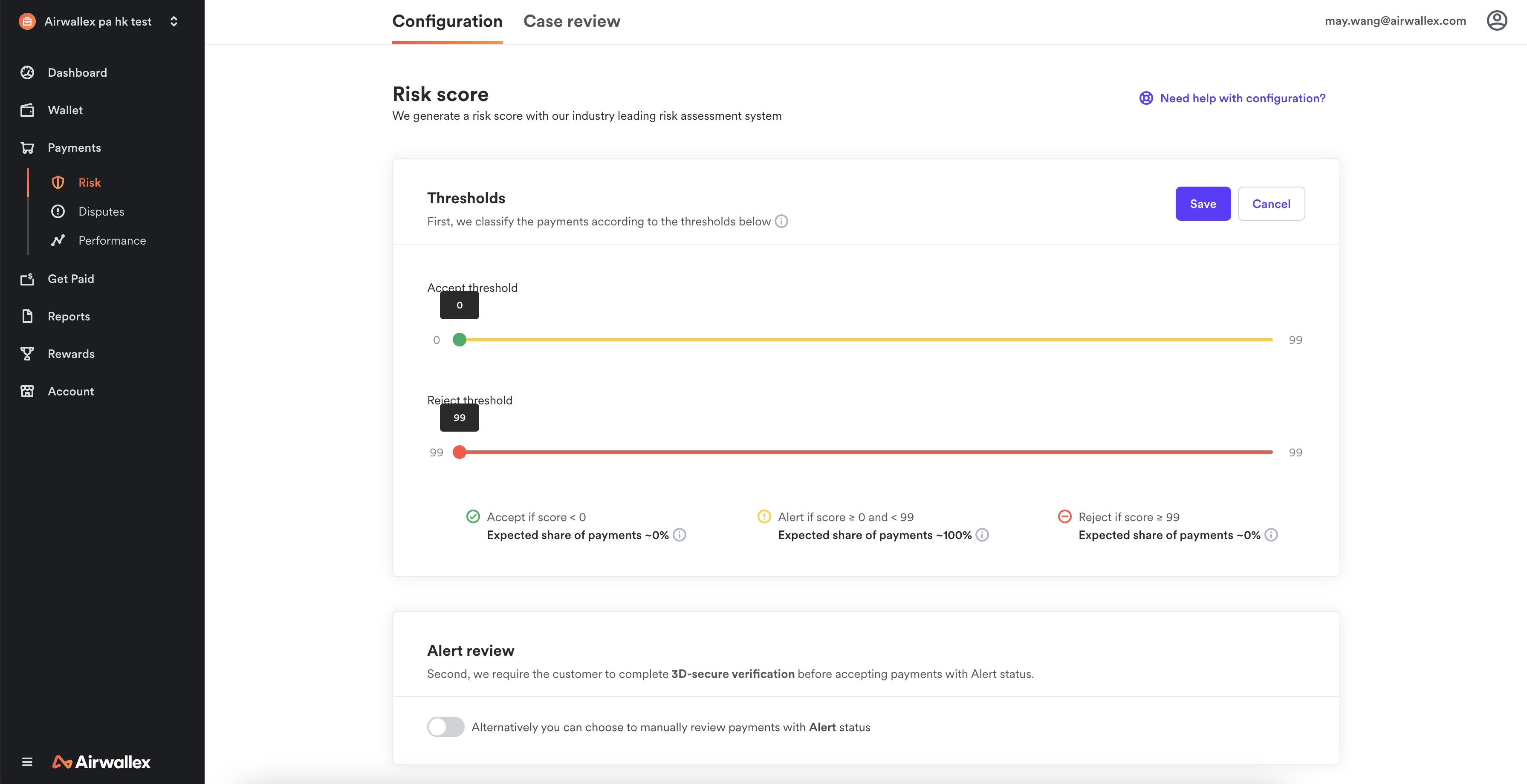
Configure risk for your business using these steps.
- Log in to your Airwallex web app > Payments > Risk.

- Alter the risk score threshold to trigger risk assessments for suspicious transactions.

Theme Compatibility
Due to some customised themes, checkout pages may not render properly. If this happens to your site
Please go to your wordpress admin site and select Plugins. Select Airwallex API settings under Airwallex Online Payment Gateway
In the API settings page select Wordpress Page Shortcodes under Payment Form Template
Airwallex checkout pages will be created as official Wordpress pages under your pages. This will allow the payment elements to be embedded within your theme. You can also customise each of the pages accordingly under Pages in the admin panel

- Test your checkout page again
- If compatibility issues persist, please reach out via your Account Manager and we will be more than happy to assist.