Guest user checkout
This page describes how to redirect to a payment page hosted by Airwallex to accept payments.
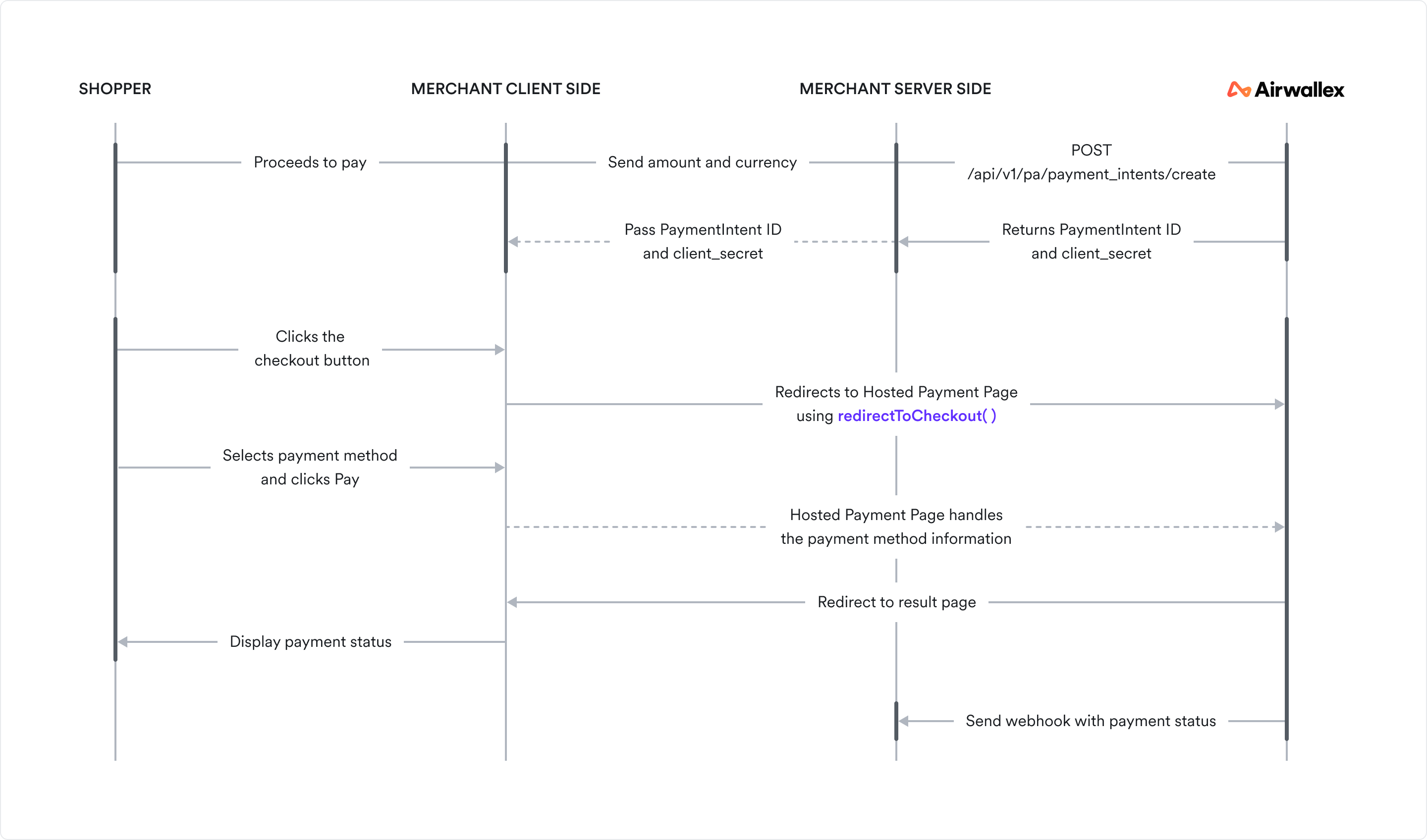
How it works
The diagram below depicts the information flow in a Hosted Payment Page integration.

Before you begin
Before you implement the integration, consider the following:
-
Ensure your Airwallex account has been activated for online payments.
-
Obtain your access token API by authenticating to Airwallex using your unique Client ID and API key. You will need the access token to make API calls.
-
Review the Hosted Payment Page JS to familiarize yourself with the Hosted Payment Page methods, parameters, and properties.
-
Install Airwallex.js JS. If your integration currently uses Airwallex Payment Elements , refer to our upgrade guide for information on migrating to Airwallex.js.
-
Download the working sample code to reference as you work through the below integration guide.
Step 1: Set up the server to create a PaymentIntent
When the shopper begins the checkout process, you will need to create a PaymentIntent object to indicate your intent to collect payment from the shopper.
When the checkout page loads, on your server, call Create a PaymentIntent API with an amount and currency. Always decide how much to charge on the server side, a trusted environment, as opposed to the client. This prevents malicious shoppers from being able to alter the payment amount.
Provide return_url in Create a PaymentIntent API if you want to offer alternative payment methods (Alipay, Dana, KakaoPay, etc) that redirect shoppers to a partner site. The shopper will be returned to the return_url after the payment is complete, whether successful or otherwise.
The PaymentIntent's id and client_secret are returned in the response — these parameters let you confirm the payment and update card details on the client, without allowing manipulation of sensitive information, like payment amount.
Shell1curl --request POST \2--url 'https://api-demo.airwallex.com/api/v1/pa/payment_intents/create' \3--header 'Content-Type: application/json' \4--header 'Authorization: Bearer <your_bearer_token>' \5--data-raw '{6 "request_id": "00e8df19-7087-4209-b50b-067d6a39ee72",7 "amount": 100,8 "currency": "CNY",9 "merchant_order_id": "Merchant_Order_a7f9baf8-884a-4def-ba85-d1f9be83470a",10 "return_url": "http://www.merchant.com/result"11}'
Step 2: Initialize Airwallex on your checkout page
First, you will need to import Airwallex.js and then initialize the package. For details, see Initialize Airwallex JS.
Step 3: Add the redirect button to your checkout page
To redirect your shopper to the Hosted Payment Page, you will need a checkout button and a button handler to trigger the redirect.
Add the checkout button
HTML1<button id="hpp">Checkout</button>
Add the button handler
Provide the intent_id, client_secret, and country_code retrieved from Step 1, and the currency for the payment in the redirectToCheckout() method.
JavaScript1import { init } from '@airwallex/components-sdk';23const payment = await init({4 env: 'demo',5 enabledElements: ['payments'],6});78payment.redirectToCheckout({9 intent_id: 'replace-with-your-intent-id',10 client_secret: 'replace-with-your-client-secret',11 currency: 'replace-with-your-currency',12 country_code: 'replace-with-your-country-code',13});
When this method is triggered, Airwallex will redirect your shopper to the Hosted Payment Page, display the relevant payment methods on the payment page, collect the shopper's payment details, and eventually trigger the authentication.
Note that Hosted Payment Page automatically handles 3D Secure authentication, offering either frictionless or challenge flow depending on the card issuer's requirements. For more information, see 3D Secure authentication.
You can also customize the Hosted Payment Page by providing options JS in the redirectToCheckout() method.
Step 4: Retrieve the payment result
Upon completing the payment, your shopper will be redirected to one of these URLs successUrl or failUrl provided in redirectToCheckout() method, and the PaymentIntent id will be appended to the URL.
HTML1https://your-website-host/your-success-path?id=int_xxxxx
For any actions subsequent to the payment such as shipping goods or sending email receipts, you can retrieve the payment result using the following options:
-
Set up webhooks to receive notifications on whether the payment has succeeded. Airwallex sends payment_intent.succeeded event when a payment succeeds. Listen to these events rather than waiting on a callback from the client. On the client, the shopper could close the browser window or quit the app before the callback executes. For information on how to set up webhooks and listen to events, see Getting started with webhooks
-
On your server, call Retrieve a PaymentIntent API to check the PaymentIntent status.
-
Check Payment Activity screen on your Airwallex web app.
Test your integration
Use test card numbers and the test and go-live checklist to test your integration for various success and error scenarios in the sandbox environment and then go live in the production environment.
Example integrations
Explore a full, working code sample of an integration built using various web frameworks .
Troubleshooting
For troubleshooting tips, see Airwallex.js error codes.