Embedded KYC component
The Embedded KYC component is a pre-built UI element that lets you onboard connected accounts globally with a single integration. Instead of building your own native onboarding flow, you can now deliver a conversion-optimized, frictionless onboarding experience that leverages Airwallex’s own product improvements.
Key features include:
- Dynamic adjustment of KYC information collection to meet local compliance requirements, based on country and business model
- Customized theming to reflect your company's brand
- Real-time progressive verifications in select jurisdictions, optimized for successful onboarding
To view the onboarding experience offered by the Embedded KYC component, go to the Airwallex demo site .
This page describes how to embed the KYC component into your page to start onboarding connected accounts.
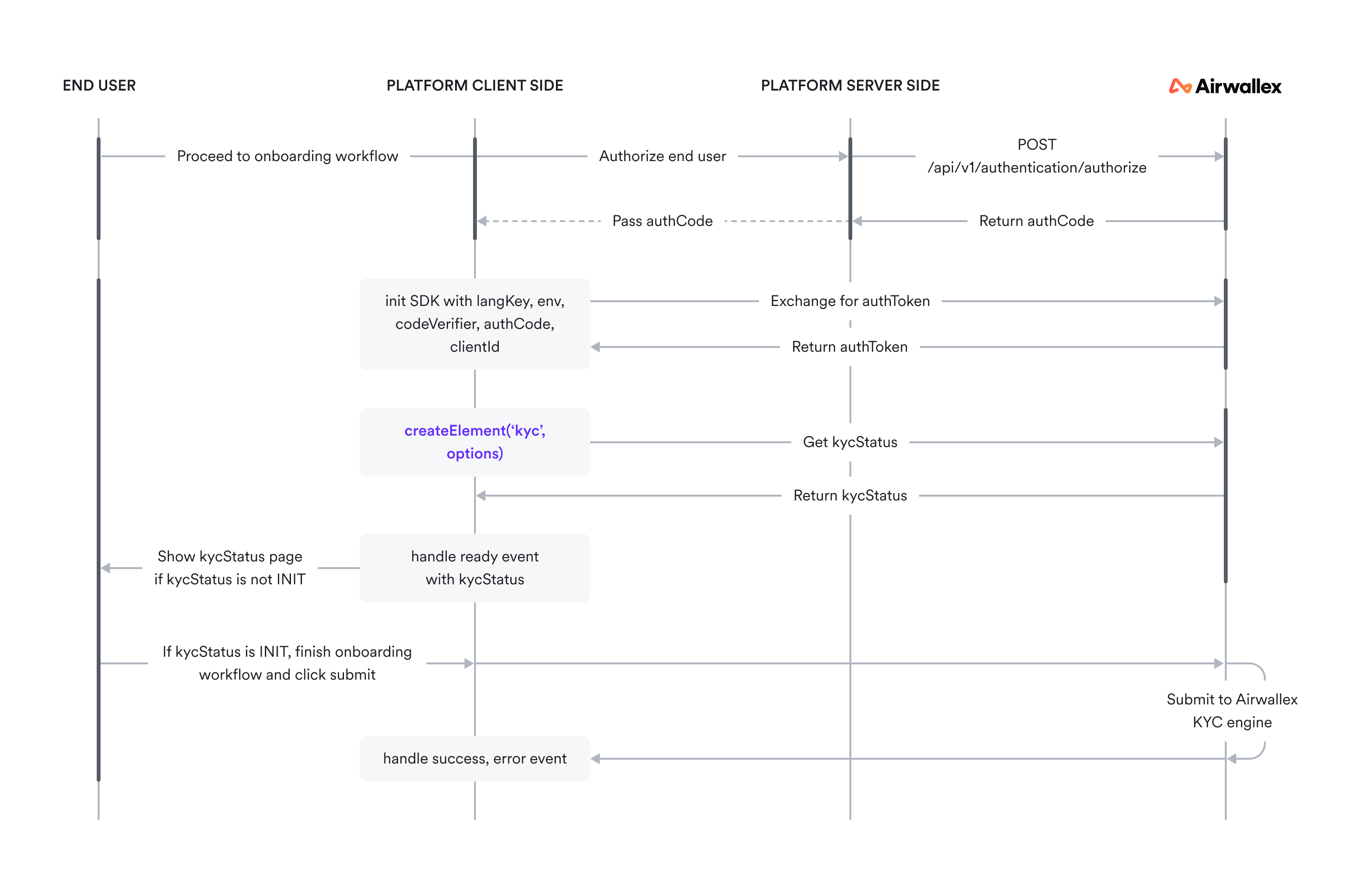
How it works
The diagram below depicts the information flow in an Embedded KYC component integration.

Before you begin
Obtain your access token API by authenticating to Airwallex using your unique Client ID and API key. You will need the access token to make API calls.
Contact your Airwallex Account Manager to enable onboarding using Embedded Components.
Explore Airwallex.js reference JS to familiarize yourself with the Element methods, parameters, and properties.
Install and initialize Airwallex.js JS.
Build and test your integration in a demo environment first before going to production. Make sure to account for various success and error scenarios. Contact your Account Manager to get Airwallex demo accounts set up.
Step 1: Create a connected account for KYC
Call Create a connected account API by providing the required fields in the request. Note that the terms of data usage have to be agreed by the connected account before proceeding with the API request.
Handle response and error logic. Make sure to save the account_id returned in the response.
Optionally, you can update the account by calling Update a connected account API to pre-fill the information.
Step 2: Initialize the SDK
First, you will need to import the components-sdk and then initialize the environment. For details, see Initialization JS.
Set up the server for authentication
When the end user, i.e., the connnected account holder, begins the onboarding process, you will need to get an authorization code to authorize them into the Embedded Onboarding workflow. Always get authorization code on the server side, a trusted environment. This prevents malicious users from being able to alter the scope.
When the onboarding page loads, on your server, call Authorize a connected account API by providing your Airwallex connected account ID in the x-on-behalf-of header, and the following required fields in the request:
scope: Indicates the resources your application is allowed to access. For Embedded Onboarding, you must providew:awx_action:onboardingas the scope.code_challenge: Generate a challenge token together with thecode_verifierusing the S256 generation method as described in RFC 7636 Section 4.code_challenge=BASE64URL-ENCODE(SHA256(ASCII(code_verifier))). Use a third-party package to generatecode_verifierandcode_challengeor use the following code example in Javascript.
The authorization_code is returned in the response, which you should then return to the client side as authCode in order to initialize the Embedded Onboarding component.
Step 3: Add the Embedded Onboarding component to your page
To embed the onboarding flow into your page, you will need to create an empty container, create the onboarding component and then mount the element to the container.
Define the onboarding container
First, create an empty container div with a unique id in your onboarding page. Airwallex inserts an iframe into this div on mounting the element.
Create the Embedded KYC component
To create the onboarding component, call createElement(type, options) and specify the type as kyc. This method creates an instance of an individual component. Components are rendered as iframes.
You can also pass options in createElement() to overwrite styles and other functions. All properties are optional. For details, see Create KYC Element JS.
Mount the element
Call element.mount() with the id of the div container to mount the element to the DOM. This builds an embedded onboarding workflow. The element should only be mounted once in a single onboarding flow.
For all the other methods supported by this component, see Airwallex.js reference JS.
Handle the ready event
Add the ‘ready’ event JS listener to ensure the Onboarding component is rendered. It's recommended that you show a loading state UI before receiving the ‘ready’ event. You can also use the user’s kycStatus result, which represents the account’s onboarding status, and render different status pages accordingly.
Step 4: Handle the response
Add success and error event listeners to handle error and success events received from Airwallex.
If no error occurred, display a message that the onboarding was successful. If onboarding fails with an error, display the appropriate message to your end user so they can take action and try again. See KYC Element events JS.
See table below for the common error codes and recommended next steps.
| Error code | Error message | Next steps |
|---|---|---|
| INIT_ERROR | No <parameter> provided | Check the required init() JS options. |
| INIT_ERROR | Failed to authorize | Confirm that the clientId, env, codeVerifier and authCode passed in the init() JS function are valid. |
| INIT_ERROR | Auth timeout | Please check if your network connection is stable. If so, please contact Airwallex support. |
| UNAUTHORIZED | Failed to refresh token | The refreshToken might be expired (currently 1 hour). Please redo the entire flow to get a new authCode and initialize the SDK, and then create the element again. |
| CREATE_ELEMENT_ERROR | Please init() before createElement() | Please confirm you have correctly loaded the SDK script using the init() function. |
| CREATE_ELEMENT_ERROR | CreateElement with type <type> not supported | Check the supported types JS. |
| MOUNT_ELEMENT_ERROR | Cannot find element with dom element id: <id> | Please check if the container dom id or the dom element passed in the mount() function is valid. |
| SUBMIT_FAILED | Internal API error: Failed to submit form. | Please retry or contact Airwallex support. |
| UNKNOWN | Unknown error | Please retry or contact Airwallex support. |
| API_ERROR | <API_name> API error | Error occurred when calling internal API. Please retry or contact Airwallex support. |
| - (Console message only) | Please initialize Airwallex SDK | Please confirm if you have correctly loaded the SDK script using the init() function. |
Test your integration
You may test your integration for various success and error scenarios in the demo environment and then go live in the production environment. Contact your Airwallex Account Manager for test account details.
To trigger SDK errors during testing, use these instructions.
| Error Code | How to trigger |
|---|---|
| INIT_ERROR | Call init() function with unsupported values for options, e.g., await init({env: 'other'}) where other is not supported |
| UNAUTHORIZED | Internal error, unable to trigger |
| AUTH_TIMEOUT | Block your network |
| CREATE_ELEMENT_ERROR | Call createElement() function with unsupported element type, e.g., createElement('wrong_type') |
| MOUNT_ELEMENT_ERROR | Call mount() method with a non-existent div id. e.g., element.mount('nonexistent-div-id') |
| SUBMIT_FAILED | Internal error, unable to trigger |
| UNKNOWN | Internal error, unable to trigger |
| API_ERROR | Block your network |
Example integrations
Explore a full, working code sample of an integration built using React .
FAQ
How do I customize the Embedded Onboarding component?
We can configure the Onboarding component to reflect your brand’s color palette and logo. Contact your Airwallex Account Manager to enable customization in line with your business requirements.
How do I handle re-entry?
If a user exits the onboarding component then tries to re-enter the details later, you can handle re-entry based on the user’s onboarding status. Use kycStatus from the ‘ready’ event fired when the component is rendered.
INITstatus: The user will re-enter the onboarding workflow again, and automatically be taken to where they last left off.SUBMITTED/SUCCESS/FAILUREstatus: The account has already completed the onboarding workflow. You should render different status pages according to thekycStatusresult. If you do not handle it, we will show default submitted/success/failure pages accordingly.