Embedded Transfer component
Note: To ensure full compatibility with the latest Transfer features and functionality, please verify that you are integrated with Client API version 2023-04-15 or later.
The Embedded Transfer component is a pre-built UI element for you to integrate into your own transfer flow for international bank transfers. It renders the user interface to help you collect required transfer information, such as country/region, beneficiary (recipient) type, transfer method, amount, date etc., while displaying other important information, such as currency conversion rates and fees.
Instead of building a native transfer flow from scratch, you can now use it along with the Embedded Beneficiary component to deliver a transfer experience that fully leverages Airwallex’s coverage while reducing development efforts and improving speed to market.
Please note that the Embedded Transfer component uses the same API version that you integrate with. As you upgrade API versions, the information rendered in the component will follow suit. This allows you to benefit from the continuous coverage expansion and product enhancements that Airwallex makes over time.
Key features include:
- Dynamic transfer coverage, i.e., available currencies, countries/regions and transfer methods one can pay out to based on the token authentication
- Customized theming to reflect your company's brand
- A 1-minute stable currency conversion rate that can be shown to the user so they know exactly at what rate their funds will be converted
- Ability to pre-fill information that have already been collected (e.g. amount), and disable or hide fields where applicable
To view and interact with the Embedded Transfer component, go to the Embedded Components demo site .
This page describes how to embed the transfer component on your page to start creating a transfer flow. See how to embed the beneficiary component in addition to the transfer component in Embedded Beneficiary component.
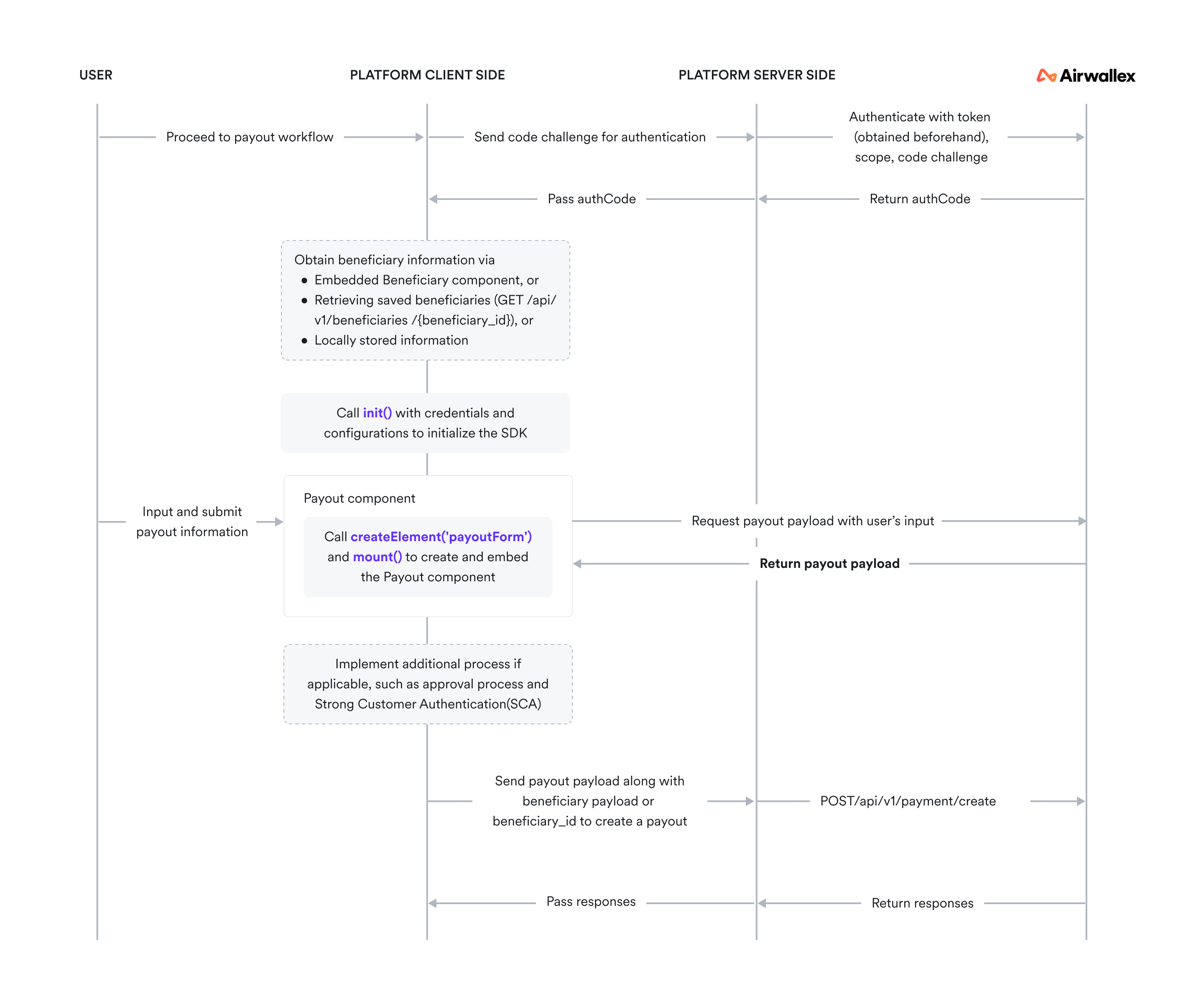
How it works
The diagram below depicts the interactions between the actor and the client-side system as well as the message exchanges between server-side systems during a transfer creation flow that involves the use of the Embedded Transfer component. This is a good place to start for understanding the high-level technical sequencing when using the component in your integration.

Before you begin
Obtain your access token API by authenticating to Airwallex using your unique Client ID and API key. You will need the access token to make API calls.
- If you are building a product experience for your customers to make transfers using connected accounts as a platform, connected account IDs are needed when authenticating to Airwallex for the access token.
Explore the Transfer Element reference JS to familiarize yourself with the Transfer Element methods, parameters, and properties.
Install and initialize Airwallex.js JS. If your integration currently uses Airwallex Payouts Web SDK , refer to our upgrade guide for information on migrating to Airwallex.js.
Build and test your integration in a demo environment first before going to production. Make sure to account for various success and error scenarios. Contact your Account Manager to get Airwallex demo accounts set up.
Step 1: Initialize the SDK
Import the SDK
Set up the server for authentication
Before beginning the process, you will need to get an authorization code to authorize the user into the Embedded Transfer component workflow. Always get authorization codes on the server side, a trusted environment. This prevents malicious users from being able to alter the scope.
When your page loads, on your server, call Authorize an account API with the following required fields in the request:
scope: Indicates the resources your application is allowed to access. For this SDK, you must providew:awx_action:transfers_editas the scope.code_challenge: Generate a challenge token together with thecode_verifierusing the S256 generation method as described in RFC 7636 Section 4 .code_challenge = BASE64URL-ENCODE(SHA256(ASCII(code_verifier))). Use a third-party package to generatecode_verifierandcode_challengeor use the following code example in JavaScript.
Install js-base64 package.
The authorization_code will be returned in the response, which you should then return to the client side as authCode in order to initialize the SDK.
Initialize the SDK with properties
In this step, we will verify your proof to use the SDK and prepare the component based on your configurations like running environment, display language, etc.
Call the asynchronous method sdk.init(options) with your credentials and configurations, and wait a little for us to get the component ready. For details of the options, please see Initialization JS.
Step 2: Add the Embedded Transfer component to your page
To embed a component into your page, you will need to create an empty container, create an instance of the component, and mount it to the container.
Define the container
First, create an empty container div with a unique id. Airwallex inserts an iframe into this div on mounting the instance of the component.
Create the Embedded Transfer component
To create the component, call createElement(type, options) and specify the type as payoutForm. This method creates an instance of the component. Components are rendered as iframes. For details of the properties, please see Create Element JS.
Mount the Transfer component
Call element.mount(domElement) to attach the instance of the component to the prebuilt container. The instance should only be mounted once.
Step 3: Interact with the Embedded Transfer component
You should have successfully embedded the Transfer component into your page. Now the user can interact with the component to provide information for making a transfer.
The transferComponent provides a set of methods and event listeners to handle user interactions.
For details of the transferComponent's events and methods, please see Interact with element object JS.
Events
Add event listeners to handle events received from Airwallex.
Events can be used to facilitate other flows in your user interface where applicable. Please find more details in the list of events below.
You can introduce different call-to-actions based on the user input by monitoring the values in the change event. For example, you can trigger an approval flow based on the source amount, i.e., when it is above a certain threshold amount, you can guide the user to go through a different user flow.
You can also monitor errors as part of the formState event and provide additional guidance for the users so they can fix the errors. The list of possible errors can be found in the Errors and events section.
Step 4: Retrieve the final payload from the Embedded Transfer component
When you are ready to retrieve the final payload to Create a new transfer API, you can call the submit function. It will trigger the validation of all fields in the component and return you the payload. For details of the final payload, please see Get final payload from submit method JS.
Next steps
Create a new transfer
You can create transfers with the payload you have retrieved by calling the Create a new transfer API endpoint. Please make sure that your request also contains the required beneficiary information.
- If you have created beneficiaries with Airwallex previously, you can provide a
beneficiary_idin your request. - If you already have the beneficiary information, you can specify the parameters in the
beneficiaryobject in your request. - If you want to collect beneficiary information from your users similarly as you do for transfers, you can use the Embedded Beneficiary component to generate a beneficiary payload and aggregate it into your transfer payload.
See Create a transfer to learn more about this endpoint.
Please note that this API call should only happen on the server side, a trusted environment.
Test your integration
Build and test your integration in a demo environment first before going to production. Make sure to account for various success and error scenarios. Contact your Account Manager to get Airwallex demo accounts set up.
Errors and events
This section lists all the errors and events you should monitor while initializing, creating and interacting with the Embedded Transfer component.
Initialization
Initialization errors
Error codes and descriptions for calling the sdk.init(options) method.
| Code | Description | Next Step |
|---|---|---|
| FAILED_LOAD_SCRIPT | Unexpected null document body. | Make sure you added the SDK in client with the element in HTML. |
| FAILED_LOAD_SCRIPT | Failed to load SDK script, please check your network | Please check your network and try again. |
| INVALID_PARAMS | Invalid {option_key} | The SDK received an unsupported parameter while initializing. Please check the params table for valid options. |
| INVALID_PARAMS | No {parameter} provided | Missing required parameter. Please check the params table for required options. |
| UNAUTHORIZED | clientId, authCode and codeVerifier do not match. | Please check if the authentication was completed, the code verifier was generated successfully, and matching values are provided for the same authorization chain. |
| TOKEN_EXPIRED | The refreshToken have expired (valid for 1 hour). | Please restart the entire flow by retrieving a new authCode and initializing the SDK, and then create the element again. |
| AUTH_TIMEOUT | The authorization has timed out after 30 seconds. | Please restart the entire flow to get a new authCode, initialize the component, and create the component again. |
Component creation errors
Error code and descriptions for calling the sdk.createElement(type, options) method.
| Code | Description | Next Step |
|---|---|---|
| INVALID_ELEMENT_TYPE | The component type is not supported. | Please check the supported element types and try again. |
| CREATE_ELEMENT_ERROR | Please init() before createElement(). | Please confirm you have correctly loaded the SDK script using the init() function from our package or the CDN link. |
Component mounting errors
Error code and descriptions for calling the mount() method.
| Code | Description | Next step |
|---|---|---|
| MOUNT_CONTAINER_NOT_EXIST | The mount container does not exist | Please check if the container dom id or the dom element passed in the mount() function is valid. |
Transfer form
onError events
Events indicating errors to listen for after the component is mounted.
| Code | Description | Next Step |
|---|---|---|
| INVALID_BENEFICIARY_ID | The beneficiary_id you provided in the defaultValue is invalid. | Provide a valid beneficiary ID that belongs to this account, or specify parameters for the beneficiary instead. |
| SCHEMA_NOT_FOUND | The defaultValue provided is not supported in our schema. | Provide a supported combination of values for sourceCurrency, transferCurrency, bankCountryCode, transferMethod, and localClearingSystem. |
formState events
Events to listen for as the user interacts with the component with suggestions to handle on your user interface.
| Code | Description | Next Step |
|---|---|---|
| SCHEMA_NOT_FOUND | The values provided are not supported in our schema. | Provide a supported combination of values for sourceCurrency, transferCurrency, bankCountryCode, transferMethod, and localClearingSystem. |
| AMOUNT_ABOVE_LIMIT | The amount exceeds the transfer limit. | Provide a lower amount. |
| AMOUNT_ABOVE_TRANSFER_LIMIT | The amount exceeds the transfer limit. | Provide a lower amount. |
| AMOUNT_BELOW_LIMIT | This amount is lower than the minimum transfer limit. | Provide a higher amount. |
| AFTER_FEE_IS_TOO_SMALL | This amount is lower than the minimum transfer limit after deducting transfer fee. | Provide a higher amount. |
| INVALID_AMOUNT_MAX_THREE_DECIMALS | This amount only supports three decimal places maximum. | Provide a valid amount with no more than three decimal places. |
| INVALID_AMOUNT_MAX_TWO_DECIMALS | This amount only supports two decimal places maximum. | Provide a valid amount with no more than two decimal places. |
| INVALID_AMOUNT_NO_DECIMALS | This amount does not support any decimal places. | Provide a valid amount without any decimal places. |
| INVALID_AMOUNT_MUST_POSITIVE | This amount can only be positive. | Provide a positive amount. |
| INVALID_SETTLEMENT_DATE | The transfer date is not supported. | Provide a valid transfer date. |
| INVALID_CURRENCY_PAIR | The sourceCurrency and transferCurrency combination specified is not supported or enabled for this account. | Provide a supported sourceCurrency and transferCurrency pair. |
| UNSUPPORTED_CURRENCY | The currency specified is not supported or enabled for this account. | Provide a valid sourceCurrency or transferCurrency. |
| MISSING_FEE_CONFIG | There is a problem with this account’s transfer fee configuration. | Contact your Account Manager and report this issue. |
Example integrations
We have a few examples of rendered components with different customizations. Check them out on the Embedded Components demo site .
FAQ
Does the transfer component support Strong Customer Authentication (SCA)?
The transfer component does not support Strong Customer Authentication (SCA). You still need to build SCA on top of the component (e.g. two-factor authentications) to comply with regulations such as the second Payment Services Directive (PSD2), if applicable.