Embedded Beneficiary component
Note: To ensure full compatibility with the latest Transfer features and functionality, please verify that you are integrated with Client API version 2023-04-15 or late.
The Embedded Beneficiary component is a pre-built UI element for you to integrate into your own flow for beneficiary (recipient) information collection. It renders the user interface to help you collect required beneficiary information, such as bank account details, business/personal information.
Instead of building a native beneficiary creation flow from scratch, you can now use it to deliver an experience that fully leverages Airwallex’s coverage while reducing development efforts and improving speed to market.
Please note that the Embedded Beneficiary component uses the same API version that you integrate with. As you upgrade API versions, the information rendered in the component will follow suit. This allows you to benefit from the continuous coverage expansion and product enhancements that Airwallex makes over time.
Key features include:
- Dynamic payout coverage, i.e., available currencies, countries/regions and transfer methods one can pay out to and the corresponding sets of required beneficiary information based on the token authentication
- Customized theming to reflect your company's brand
- Ability to pre-fill information that have already been collected (e.g. address), and disable or hide fields where applicable
To view and interact with the Embedded Beneficiary component, go to the Embedded Components demo site .
This page describes how to embed the beneficiary component on your page to start creating a beneficiary flow. See how to embed the payout component in addition to the beneficiary component in Embedded Payout Component.
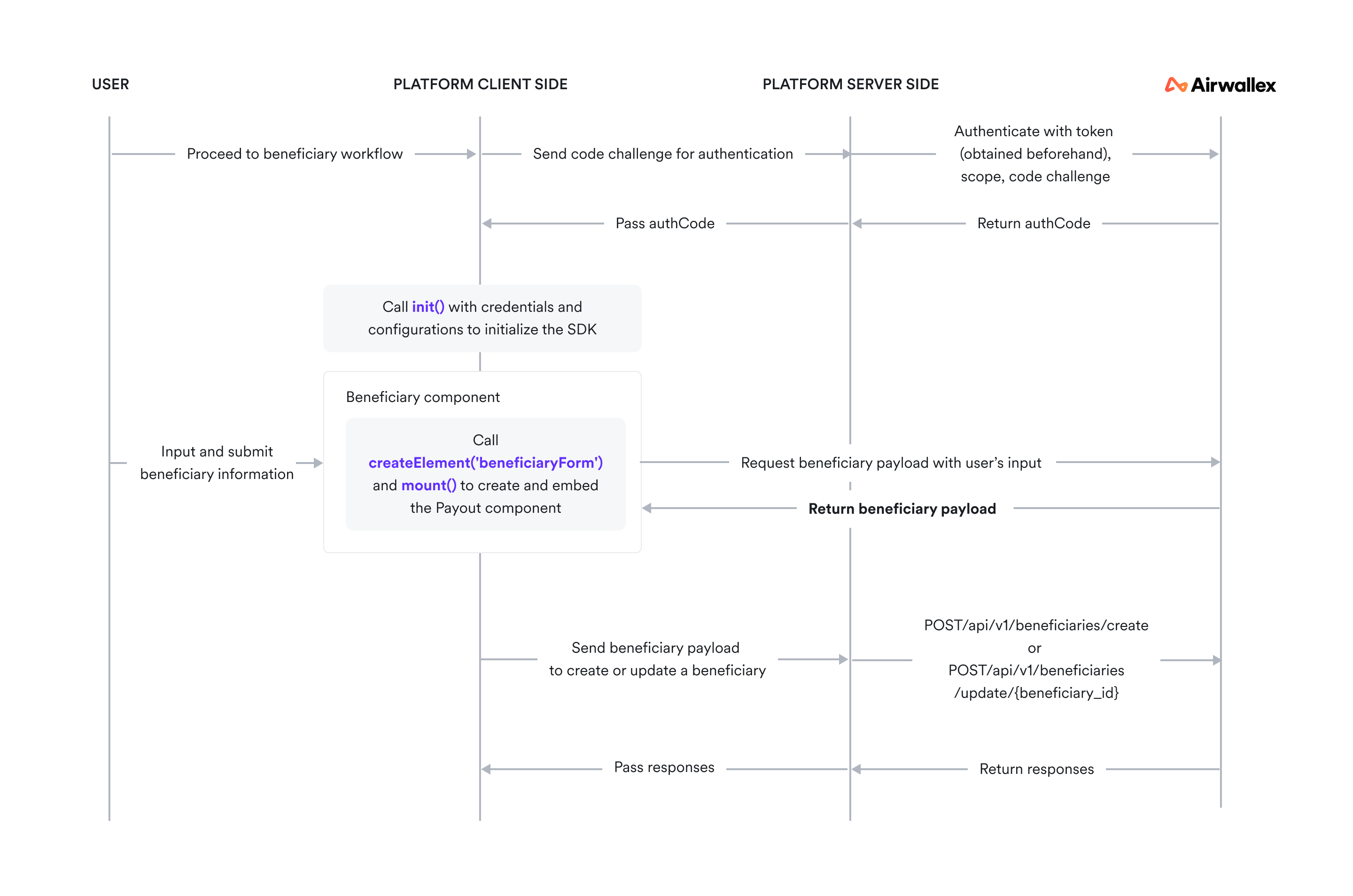
How it works
The diagram below depicts the interactions between the actor and the client-side system as well as the message exchanges between server-side systems during a beneficiary creation flow that involves the use of the Embedded Beneficiary component. This is a good place to start for understanding the high-level technical sequencing when using the component in your integration.

Before you begin
Obtain your access token API by authenticating to Airwallex using your unique Client ID and API key. You will need the access token to make API calls.
- If you are building a product experience for your customers to create beneficiaries using connected accounts as a platform, connected account IDs are needed when authenticating to Airwallex for the access token.
Explore the Beneficiary Element reference JS to familiarize yourself with the Beneficiary Element methods, parameters, and properties.
Install and initialize Airwallex.js JS. If your integration currently uses Airwallex Payouts Web SDK , refer to our upgrade guide for information on migrating to Airwallex.js.
Build and test your integration in a demo environment first before going to production. Make sure to account for various success and error scenarios. Contact your Account Manager to get Airwallex demo accounts set up.
Step 1: Initialize the SDK
Import the SDK
Set up the server for authentication
Before beginning the process, you will need to get an authorization code to authorize the user into the Embedded Beneficiary component workflow. Always get authorization code on the server side, a trusted environment. This prevents malicious users from being able to alter the scope.
When your page loads, on your server, call Authorize an account API with the following required fields in the request:
scope: Indicates the resources your application is allowed to access. For this SDK, you must providew:awx_action:transfers_editas the scope.code_challenge: Generate a challenge token together with thecode_verifierusing the S256 generation method as described in RFC 7636 Section 4 .code_challenge = BASE64URL-ENCODE(SHA256(ASCII(code_verifier))). Use a third-party package to generatecode_verifierandcode_challengeor use the following code example in JavaScript.
Install js-base64 package.
The authorization_code will be returned in the response, which you should then return to the client side as authCode in order to initialize the SDK.
Initialize the SDK with properties
In this step, we will verify your proof to use the SDK and prepare the component based on your configurations like running environment, display language, etc.
Call the asynchronous method sdk.init(options) with your credentials and configurations, and wait a little for us to get the component ready. For details of the options, please see Initialization JS.
Step 2: Add the Embedded Beneficiary component to your page
To embed a component into your page, you will need to create an empty container, create an instance of the component, and mount it to the container.
Define the container
First, create an empty container div with a unique id. Airwallex inserts an iframe into this div on mounting the instance of the component.
Create the Embedded Beneficiary component
To create the component, call createElement(type, options) and specify the type as beneficiaryForm. This method creates an instance of the component. Components are rendered as iframes. For details of the properties, please see Create Element JS.
Mount the Beneficiary component
Call element.mount(domElement) to attach the instance of the component to the prebuilt container. The instance should only be mounted once.
Step 3: Interact with the Embedded Beneficiary component
You should have successfully embedded the Beneficiary component into your page. Now the user can interact with the component to provide information for creating a beneficiary.
The beneficiaryComponent provides a set of methods and event listeners to handle user interactions.
For details of the beneficiaryComponent's events and methods, please see Interact with element object JS.
Events
Add event listeners to handle events received from Airwallex.
Events can be used to facilitate other flows in your user interface where applicable. Please find more details in the list of events below.
You can introduce different call-to-actions based on the user input by monitoring the values in the change event.
You can also monitor errors as part of the formState event and provide additional guidance for the users so they can fix the errors. The list of possible errors can be found in the Errors and events section.
Methods
Below lists the methods that the beneficiaryComponent has.
| Method | Description |
|---|---|
| mount | Use this function to mount the component. This could be a DOM element or an HTML element id. |
| unmount | Use this function to unmount the component from the DOM tree. |
| destroy | Use this function to destroy the component. A destroyed component cannot be re-mounted to the DOM. |
| on | Listen for component events. |
| submit | Retrieve the final payload on submit. |
Step 4: Retrieve the final payload from the Embedded Beneficiary component
When you are ready to retrieve the final payload to Create a new beneficiary API, you can call the submit function. It will trigger the validation of all fields in the component and return you the payload. For details of the final payload, please see Get final payload from submit method JS.
Next steps
Save a beneficiary
You can choose to save beneficiary information in Airwallex's system or on your side (your own database) without creating beneficiaries with Airwallex. In this case you can use our Embedded Beneficiary component to generate beneficiary payloads, save them on your server in the manner you prefer, and directly use them to create payouts along with payout information when needed.
Create or update a beneficiary
Once the beneficiary payload is retrieved, you can create a new beneficiary API in Airwallex.
You can also use the beneficiary payload to update a beneficiary API that you have already saved with Airwallex. To do this, you must:
- Retrieve current details of the beneficiary by calling either Get list of beneficiaries API or Get a beneficiary by ID API.
- Pre-fill the retrieved beneficiary details as default values in the Embedded Beneficiary component. This allows users to see the current information and make necessary updates.
- After the user updates the information using the Embedded Beneficiary component, call the
submit()method to retrieve the updated details. - Send the updated beneficiary information back to your server and call Update a beneficiary API to update the beneficiary in Airwallex's system.
Create a new transfer
With the beneficiary created, you can call the Create a new transfer API endpoint with the beneficiary_id to create a payout. You can also create a new payout without creating a beneficiaries by directly using the beneficiary payload retrieved from the beneficiary form in your request. See Create a transfer to learn more about this endpoint.
Please note that these API calls should only happen on the server side, a trusted environment.
Render payout experience for a beneficiary
If you also want to render an experience where you allow the user to specify amount, date etc. and view currency conversion rates and fees, you can consider using the Embedded payout components.
Test your integration
Build and test your integration in a demo environment first before going to production. Make sure to account for various success and error scenarios. Contact your Account Manager to get Airwallex demo accounts set up.
Errors and events
Initialization
Initialization errors
Error codes and descriptions for calling the sdk.init(options) method.
| Code | Description | Next Step |
|---|---|---|
| FAILED_LOAD_SCRIPT | Unexpected null document body. | Make sure you added the SDK in client with the element in HTML. |
| FAILED_LOAD_SCRIPT | Failed to load SDK script, please check your network | Please check your network and try again. |
| INVALID_PARAMS | Invalid {option_key} | The SDK received an unsupported parameter while initializing. Please check the params table for valid options. |
| INVALID_PARAMS | No {parameter} provided | Missing required parameter. Please check the params table for required options. |
| UNAUTHORIZED | clientId, authCode and codeVerifier do not match. | Please check if the authentication was completed, the code verifier was generated successfully, and matching values are provided for the same authorization chain. |
| TOKEN_EXPIRED | The refreshToken have expired (valid for 1 hour). | Please restart the entire flow by retrieving a new authCode and initializing the SDK, and then create the element again. |
| AUTH_TIMEOUT | The authorization has timed out after 30 seconds. | Please restart the entire flow to get a new authCode, initialize the component, and create the component again. |
Component creation errors
Error code and descriptions for calling the sdk.createElement(type, options) method.
| Code | Description | Next Step |
|---|---|---|
| INVALID_ELEMENT_TYPE | The component type is not supported. | Please check the supported element types and try again. |
| CREATE_ELEMENT_ERROR | Please init() before createElement(). | Please confirm you have correctly loaded the SDK script using the init() function from our package or the CDN link. |
Component mounting errors
Error code and descriptions for calling the mount() method.
| Code | Description | Next step |
|---|---|---|
| MOUNT_CONTAINER_NOT_EXIST | The mount container does not exist | Please check if the container dom id or the dom element passed in the mount() function is valid. |
Beneficiary form
onError events
Events indicating errors to listen for after the component is mounted.
| Code | Description | Next Step |
|---|---|---|
| SCHEMA_NOT_FOUND | The defaultValue provided is not supported in our schema. | Provide a supported combination of values for sourceCurrency, transferCurrency, bankCountryCode, transferMethod, and localClearingSystem. |
formState events
Events to listen for as the user interacts with the component with suggestions to handle on your user interface.
| Code | Description | Next Step |
|---|---|---|
| SCHEMA_NOT_FOUND | The values provided are not supported in our schema. | Provide a supported combination of values for sourceCurrency, transferCurrency, bankCountryCode, transferMethod, and localClearingSystem. |
| VALIDATION_FAILED | The request failed our schema validation. | Check the errors on the form and update with accepted values. |
Example integrations
We have a few examples of rendered components with different customizations. Check them out on the Embedded Components demo site .
FAQ
You can choose to save beneficiary information in Airwallex's system or on your side (your own database) without creating beneficiaries with Airwallex. In this case you can use our Embedded Beneficiary component to generate beneficiary payloads, save them on your server in the manner you prefer, and directly use them to create payouts along with payout information when needed.